Unter dem Menüpunkt Einstellungen | Layout können Sie Einfluss auf die Gestaltung und das Aussehen des esweb nehmen.
Zusätzlich kann das optionale Kundenportal im esweb-Helpdesk angepasst werden.
Siehe auch Kundencockpit
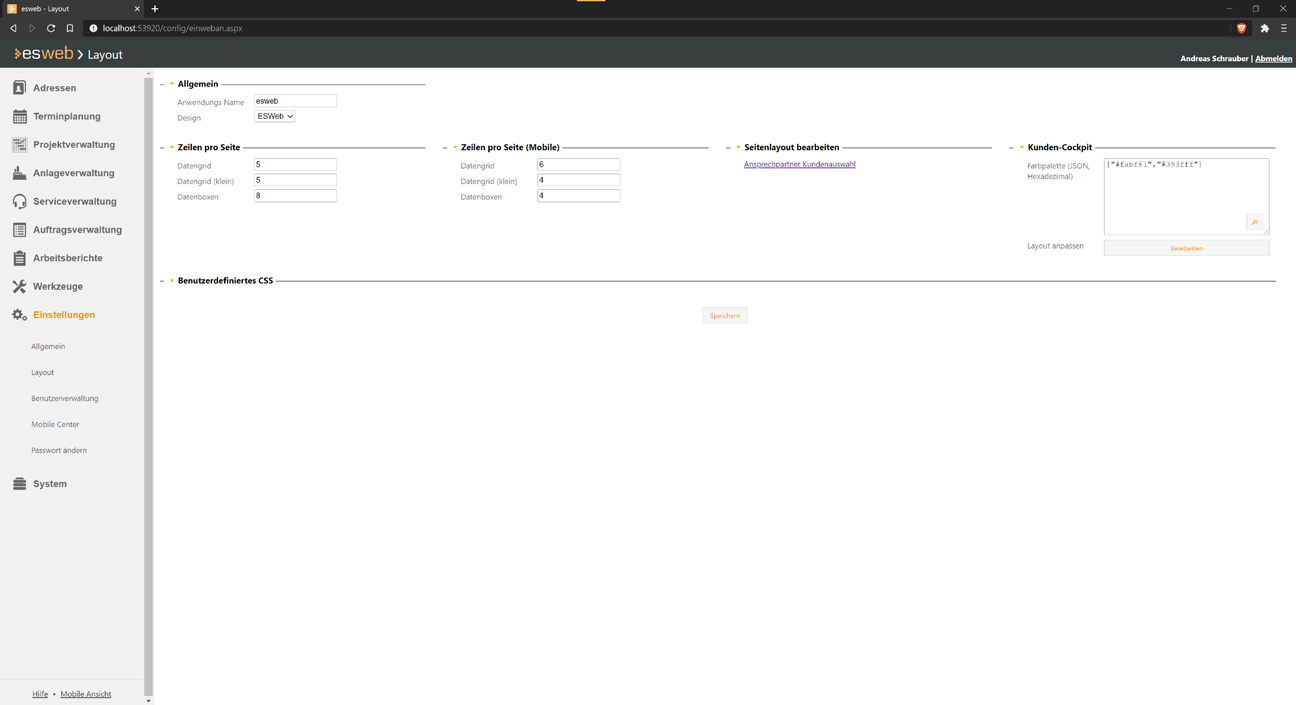
Bereich 'Allgemein'
Anwendungs Name
Tragen Sie hier einen Namen ein, der anstatt esweb angezeigt werden soll. Wird hier kein Name eingetragen, wird die Bezeichnung esweb für die gesamte Website verwendet,
Wenn Sie die esweb-Website zu Ihren Favoriten hinzufügen, erscheint auch hier nun Ihr persönlicher Wunschname.
Design
Wählen Sie hier ein vorbereitetes Design aus. Eine Anleitung zum Erstellen eines eigenen Designs finden Sie unter esweb in Ihrem CI.
Bereich 'Zeilen pro Seite'
Die folgenden Werte beziehen sich auf die esweb Desktopansicht.
Datengrid
Mit diesem Wert legen Sie die Anzahl der Zeilen fest, die in einer Datenliste (Datengrid), wie zum Beispiel einer Kundenliste angezeigt werden soll.
Datengrid (klein)
Mit diesem Wert legen Sie die Anzahl der Zeilen fest, die in einer kleinen Datenliste (Datengrid), wie zum Beispiel einer Kontaktliste angezeigt werden soll.
Datenboxen
Mit diesem Wert legen Sie die Anzahl der Zeilen fest, die Datenboxen auf einer Seite einnehmen sollen.
Bereich 'Zeilen pro Seite (Mobile)'
Die folgenden Werte beziehen sich auf die Mobile Ansicht des esweb.
Datengrid
Mit diesem Wert legen Sie die Anzahl der Zeilen für die Mobile Ansicht fest, die in einer Datenliste (Datengrid), wie zum Beispiel einer Kundenliste angezeigt werden soll.
Datengrid (klein)
Mit diesem Wert legen Sie die Anzahl der Zeilen für die Mobile Ansicht fest, die in einer kleinen Datenliste (Datengrid), wie zum Beispiel einer Kontaktliste angezeigt werden soll.
Datenboxen
Mit diesem Wert legen Sie die Anzahl der Zeilen für die Mobile Ansicht fest, die Datenboxen auf einer Seite einnehmen sollen.
Bereich 'Seitenlayout bearbeiten'
Ansprechpartner Kundenauswahl
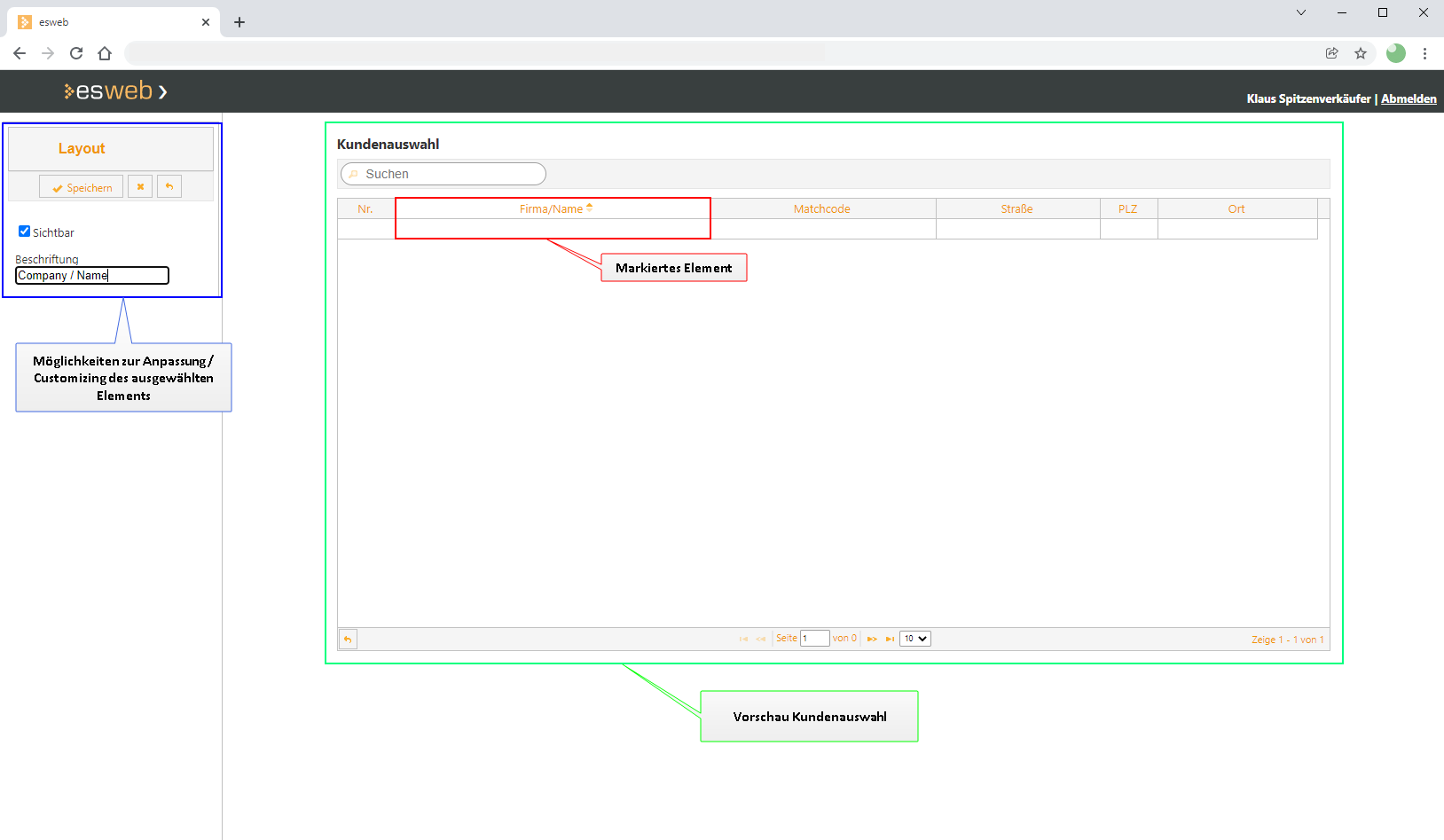
Die Seite zur Auswahl der Kunden kann individuell angepasst werden.
Klicken Sie auf den Link Ansprechpartner Kundenauswahl wird die Kundenauswahlliste zur Anpassung (Customizing) angezeigt.
Zum Ändern klicken Sie das zu ändernde Element an. Im Bereich Layout auf der linken Seite können Sie nun die Beschriftung des Elements ändern oder festlegen, ob das Element angezeigt wird (Option Sichtbar).
Die Änderungen sichern Sie über die Schaltfläche  Speichern.
Speichern.
Änderungen abbrechen
Zum Abbrechen des Änderungsvorgangs klicken Sie auf die  Abbrechen Schaltfläche.
Abbrechen Schaltfläche.
Änderungen (Customizing) zurücksetzen
Klicken Sie im Bereich Layout auf die  Zurücksetzen Schaltfläche.
Zurücksetzen Schaltfläche.
Es wird eine Warnmeldung angezeigt:
Sollen die Customizing-Einstellungen für diese Seite wirklich zurückgesetzt werden? Achtung: Alle vorgenommenen Einstellungen auf dieser Seite gehen verloren!
Klicken Sie zum Zurücksetzen des Customizing in der Meldung auf die Schaltfläche OK.
Bereich 'Kundenportal'
In diesem Bereich können Sie das Kundenportal anpassen, dass angezeigt wird, wenn sich ein Kunden am esweb anmeldet.
Damit das Kundenportal für Kunden sichtbar ist, wird die Lizenz esweb Kundenportal benötigt.
Siehe auch Kundencockpit
Farbpalette (JSON, Hexadezimal)
In diesem Feld können Sie die hexadezimalen Farbwerte für das Kundenportal hinterlegen.
Vorgabewerte
["#fab961","#393f3f"]
#fab961 (Orange)
#393f3f (Dunkles Grau)
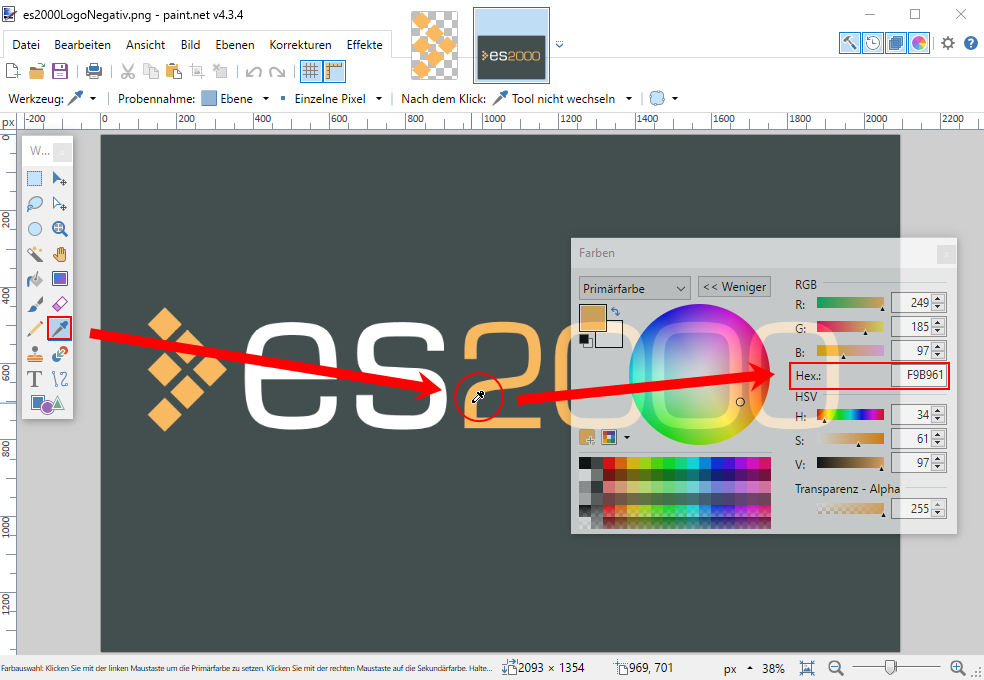
Farbwerte ermitteln
Die hexadezimalen Farbwerte für Ihre Firmenfarben können Sie zum Beispiel über das Programm paint.net oder Gimp ermitteln.
Layout anpassen
Das Kunden-Cockpit kann im esweb unter dem Menüpunkt Einstellungen | Layout - Bereich 'Kundenportal' angepasst werden
Zum Anpassen des Kunden-Cockpits ist die Berechtigung 910 - Kundencockpit bearbeiten erforderlich.
-
Wählen Sie Ihre Farbwelt.
Um Ihrem Kundencockpit einen individuellen Anstrich zu verleihen, können Sie im esweb unter Einstellungen | Layout | Bereich 'Kundenportal' | Farbpalette für bestimmte Elemente die Farbe einstellen. Im Bereich Kunden-Cockpit können Sie die zwei verwendeten Grundfarben (JSON - Hexadezimal) angepasst werden.
Vorgabewerte
["#fab961","#393f3f"]
#fab961 (Orange)
#393f3f (Dunkles Grau)
Farbwerte ermitteln
Die hexadezimalen Farbwerte für Ihre Firmenfarben können Sie zum Beispiel über das Programm paint.net oder Gimp ermitteln.
-
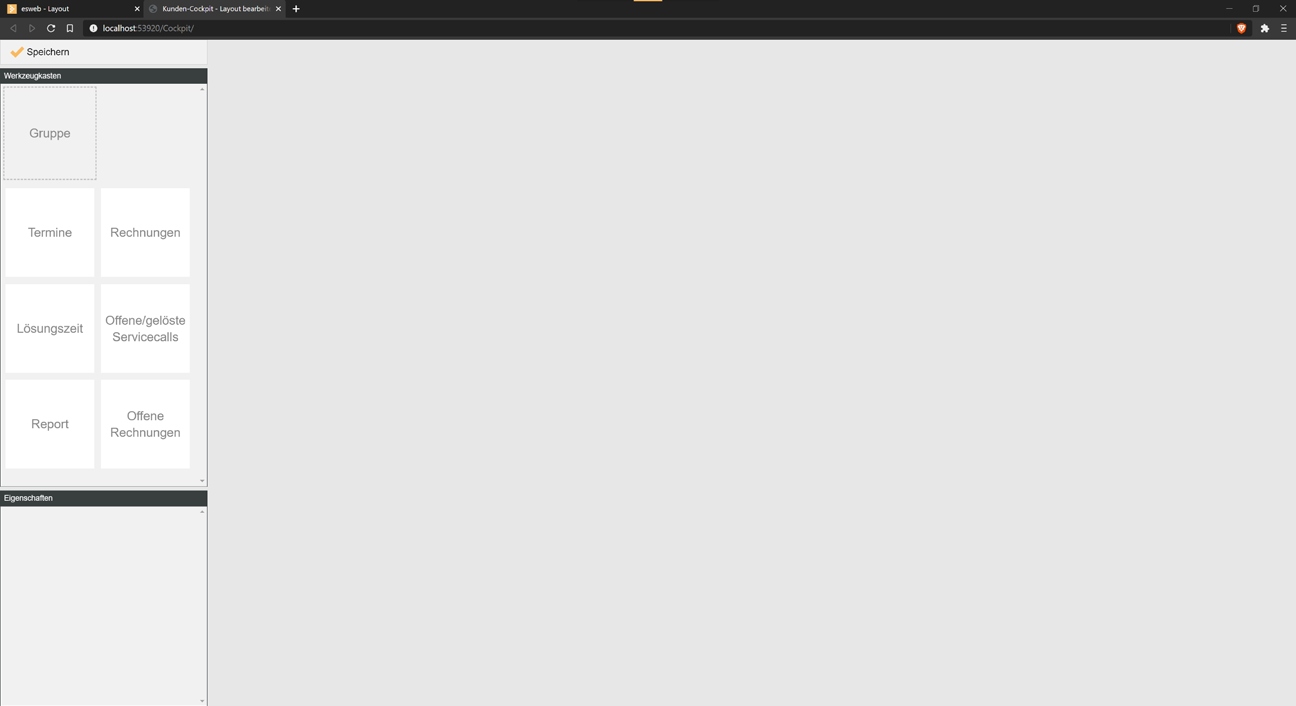
Über die Schaltfläche Bearbeiten legen Sie nun die Inhalte fest. In einem separaten Browserfenster können Sie nun festlegen, welche Informationen und Reports Sie auf Ihrem Kundenportal anzeigen lassen möchten. Diese ordnen Sie komfortabel per Drag-and-drop an.
Arbeitsberichte
-
Es lässt sich ein Zeitraum konfigurieren, bis zu welchem Datum die Arbeitsberichte angezeigt werden sollen.
-
Das Datum für den Zeitraum wird durch das höchste Montagedatum aus den Arbeitszeiten ermittelt.
-
Es wird ein Link zu dem entsprechenden Dokument zum Herunterladen des Dokuments generiert.
Bedingungen für die Anzeige von Arbeitsberichten für einen Kunden
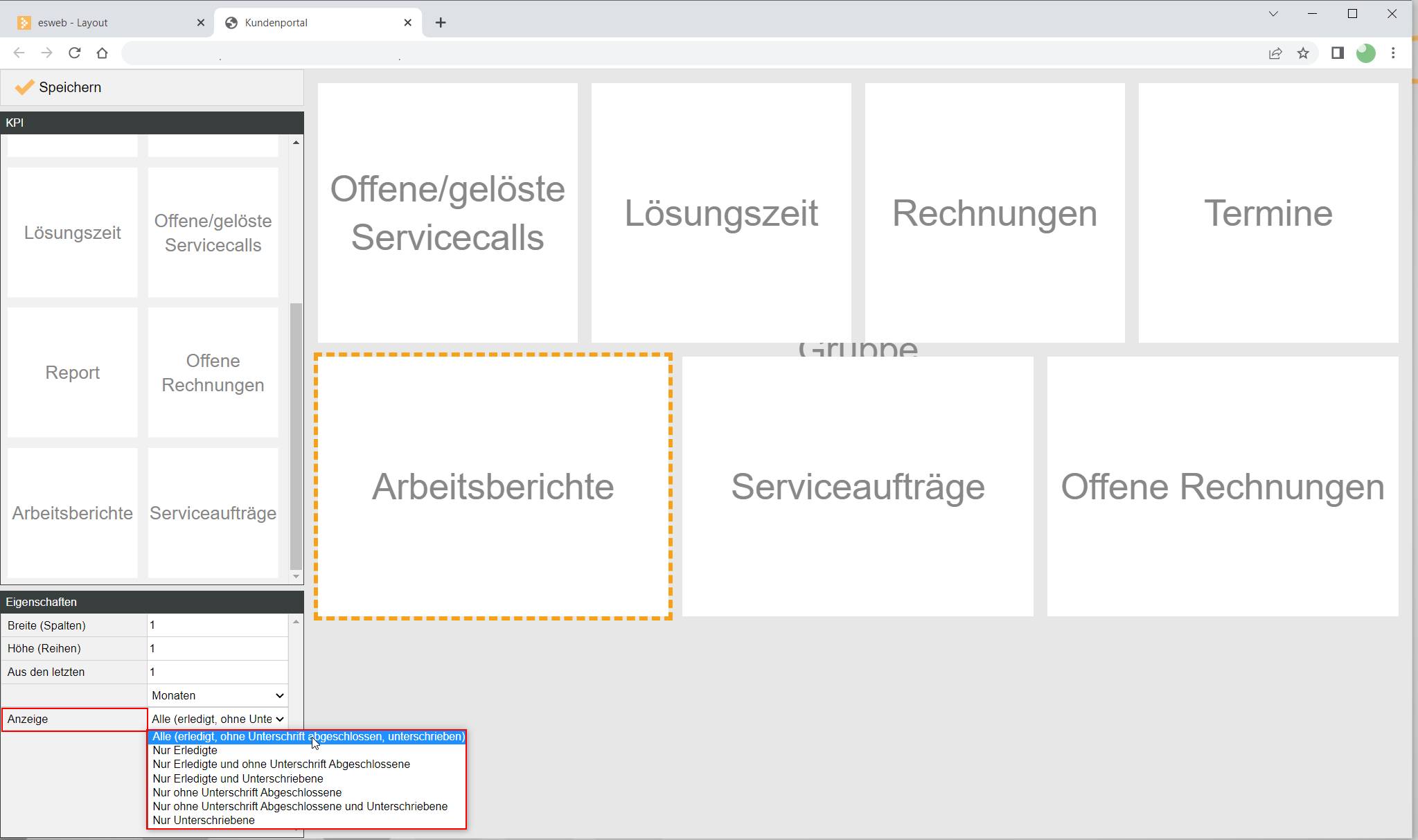
Welche Arbeitsberichte angezeigt werden, können Sie über die Eigenschaft Anzeige festlegen.
-
Darüber kann die Anzeige der Arbeitsberichte gefiltert werden. Die folgenden Filter stehen zur Verfügung:
-
Alle (erledigt, ohne Unterschrift, abgeschlossen, unterschrieben)
-
Nur erledigte Arbeitsberichte
-
Nur erledigte und ohne Unterschrift abgeschlossene Arbeitsberichte
-
Nur erledigte und unterschriebene Arbeitsberichte
-
Nur abgeschlossene Arbeitsberichte ohne Unterschrift
-
Nur ohne Unterschrift abgeschlossene und unterschriebene Arbeitsberichte
-
Nur unterschriebene Arbeitsberichte
-
-
Serviceaufträge
-
Zeigt alle Serviceaufträge an, die dem Kunden zugeordnet sind.
-
Status des Auftrags (offen / erledigt).
-
Enthält einen Link zu einem Dokument, sofern vorhanden.
Siehe auch Bedingungen für die Anzeigen Kundencockpit
-
-
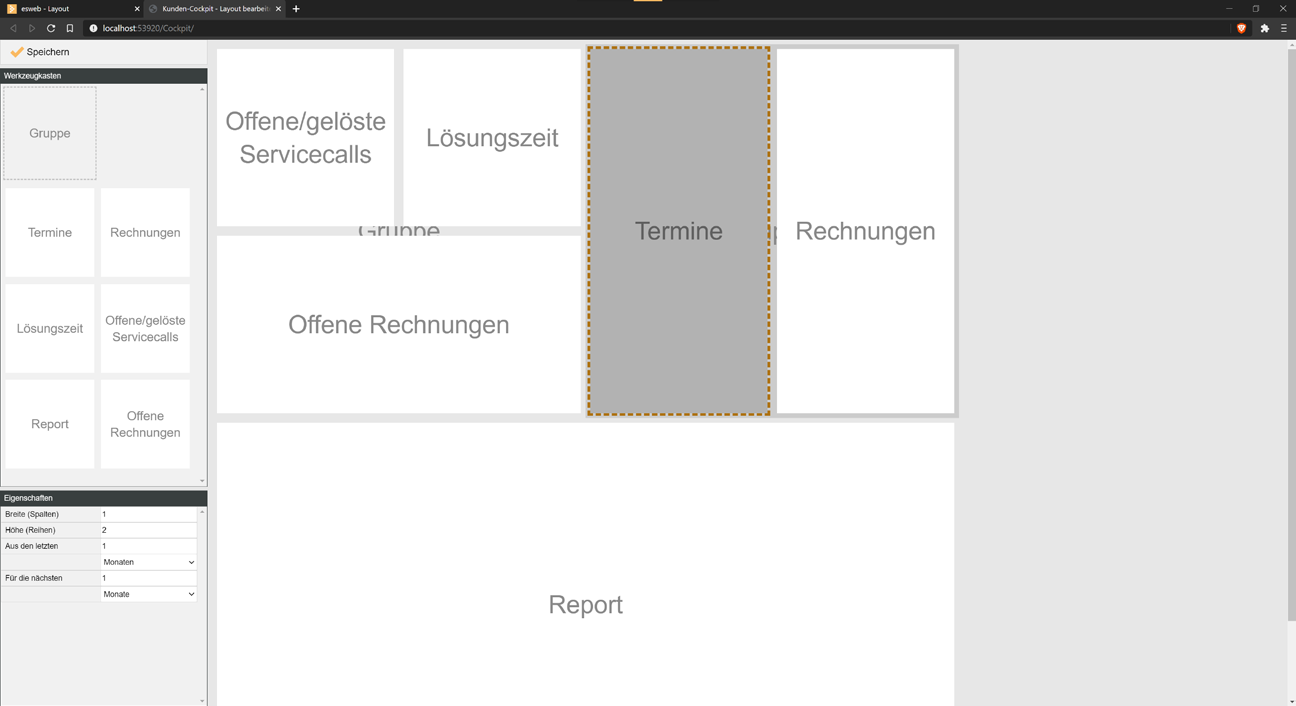
Konfigurieren Sie Ihr Layout
Mit Klick auf eine Karte haben Sie nun die Möglichkeit, das Layout zu gestalten.
Karten können nur in Gruppen platziert werden.
Durch Anklicken eines platzierten Elementes, können auch weitere Eigenschaften im Panel unten links angepasst werden.
In Verbindung mit den Eigenschaften für die Höhe und Breite können auch komplexere Layouts realisiert werden. Bei einigen Karten kann auch der Zeitraum für die Auswertung angepasst werden.
-
Die Änderungen werden über die Schaltfläche Speichern direkt im Layout-Formular übernommen und sind auch sofort für den Kunden sichtbar.
-
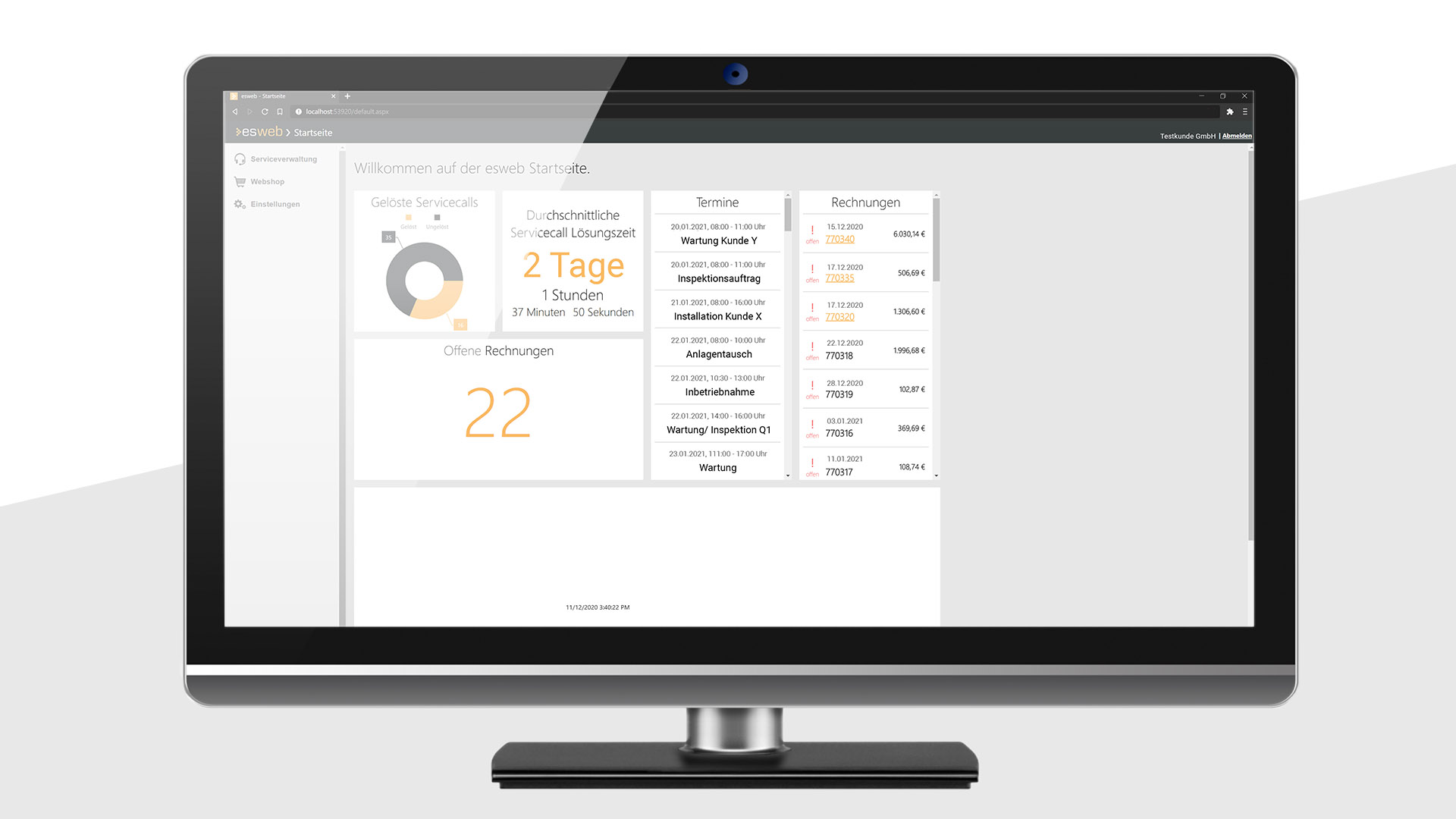
Ergebnis
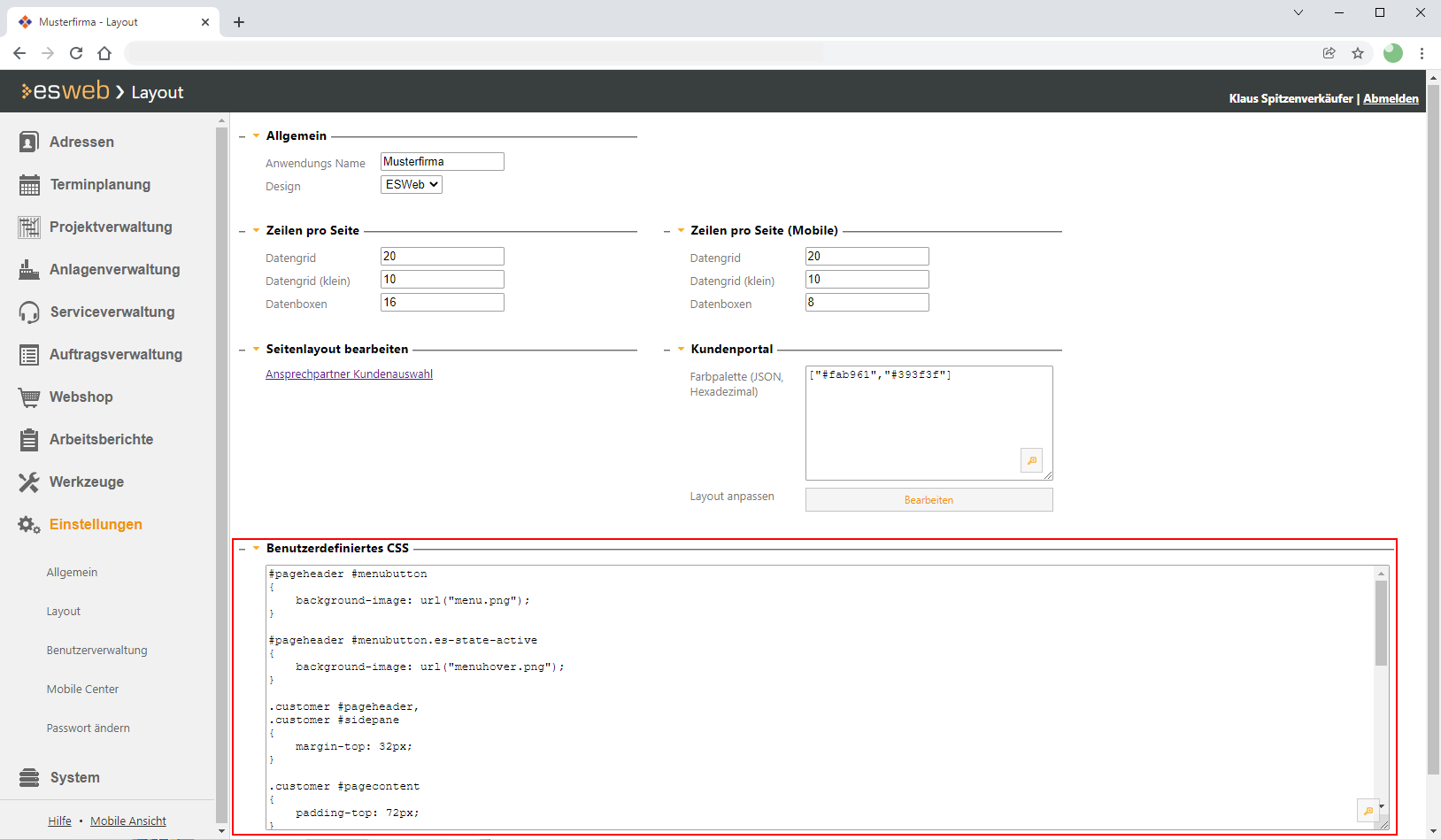
Bereich 'Benutzerdefiniertes CSS'
In diesem Textfeld können Sie mit CSS![]() Cascading Style Sheets (englisch für gestufte Gestaltungsbögen; kurz: CSS) ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und JavaScript eine der Kernsprachen des World Wide Webs. Mit CSS werden Gestaltungsanweisungen erstellt, die vor allem zusammen mit den Auszeichnungssprachen HTML und XML (zum Beispiel bei SVG) eingesetzt werden. individuelle Anpassungen am esweb Erscheinungsbild vornehmen.
Cascading Style Sheets (englisch für gestufte Gestaltungsbögen; kurz: CSS) ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und JavaScript eine der Kernsprachen des World Wide Webs. Mit CSS werden Gestaltungsanweisungen erstellt, die vor allem zusammen mit den Auszeichnungssprachen HTML und XML (zum Beispiel bei SVG) eingesetzt werden. individuelle Anpassungen am esweb Erscheinungsbild vornehmen.
Für Änderungen am CSS![]() Cascading Style Sheets (englisch für gestufte Gestaltungsbögen; kurz: CSS) ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und JavaScript eine der Kernsprachen des World Wide Webs. Mit CSS werden Gestaltungsanweisungen erstellt, die vor allem zusammen mit den Auszeichnungssprachen HTML und XML (zum Beispiel bei SVG) eingesetzt werden. sollten über erweiterte Web-Design-Kenntnisse sowie Erfahrungen mit der Formatierungssprache CSS verfügen.
Cascading Style Sheets (englisch für gestufte Gestaltungsbögen; kurz: CSS) ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und JavaScript eine der Kernsprachen des World Wide Webs. Mit CSS werden Gestaltungsanweisungen erstellt, die vor allem zusammen mit den Auszeichnungssprachen HTML und XML (zum Beispiel bei SVG) eingesetzt werden. sollten über erweiterte Web-Design-Kenntnisse sowie Erfahrungen mit der Formatierungssprache CSS verfügen.
Logo für Anmeldebildschirm und Menüleiste ändern
Anmeldebildschirm
Das Logo auf dem Anmeldebildschirm lässt sich über das benutzerdefinierte CSS austauschen.
-
Legen Sie das Logo für den Anmeldebildschirm auf dem Webserver esweb-Verzeichnis unter content\customizing ab.
Für die Logo Grafikdatei kann ein von Browsern unterstütztes Bildformat verwendet werden, zum Beispiel *.SVG, *.PNG oder *.JPG.
C:\inetpub\wwwroot\esweb\content\customizing\
-
Kopieren Sie den folgenden Code im esweb unter Einstellungen | Layout | Bereich benutzerdefiniertes CSS.
Passen Sie den Code entsprechend an (mein-logo.svg durch den Dateinamen Ihres Logos ersetzen):
Menüleiste
Das Logo oberhalb der esweb-Menüleiste lässt sich über das benutzerdefinierte CSS austauschen.
-
Legen Sie das Logo für die Menüleiste auf dem Webserver esweb-Verzeichnis unter content\customizing ab.
Für die Logo Grafikdatei kann ein von Browsern unterstütztes Bildformat verwendet werden, zum Beispiel *.SVG, *.PNG oder *.JPG.
C:\inetpub\wwwroot\esweb\content\customizing\
-
Kopieren Sie den folgenden Code im esweb unter Einstellungen | Layout | Bereich benutzerdefiniertes CSS.
Passen Sie den Code entsprechend an (mein-logo.svg durch den Dateinamen Ihres Logos ersetzen):
KopierenLogo Menüleiste ändern.es-icon-fav-startpage {
background-image: url(mein-logo.svg) !important;
width: 300px !important;
} -
Die Breite des Logos in Pixel kann über width wunschgemäß angepasst werden.
Sie können für beide Logos die gleiche SVG-Datei oder auch unterschiedliche SVG-Dateien verwenden. Beide CSS-Anweisungen können nacheinander im benutzerdefinierten CSS eingetragen werden.