eFormular-Vorlage bearbeiten
Wenn Sie eine eFormular-Vorlage anlegen oder zur Bearbeitung öffnen, wird der eFormular Builder geöffnet.
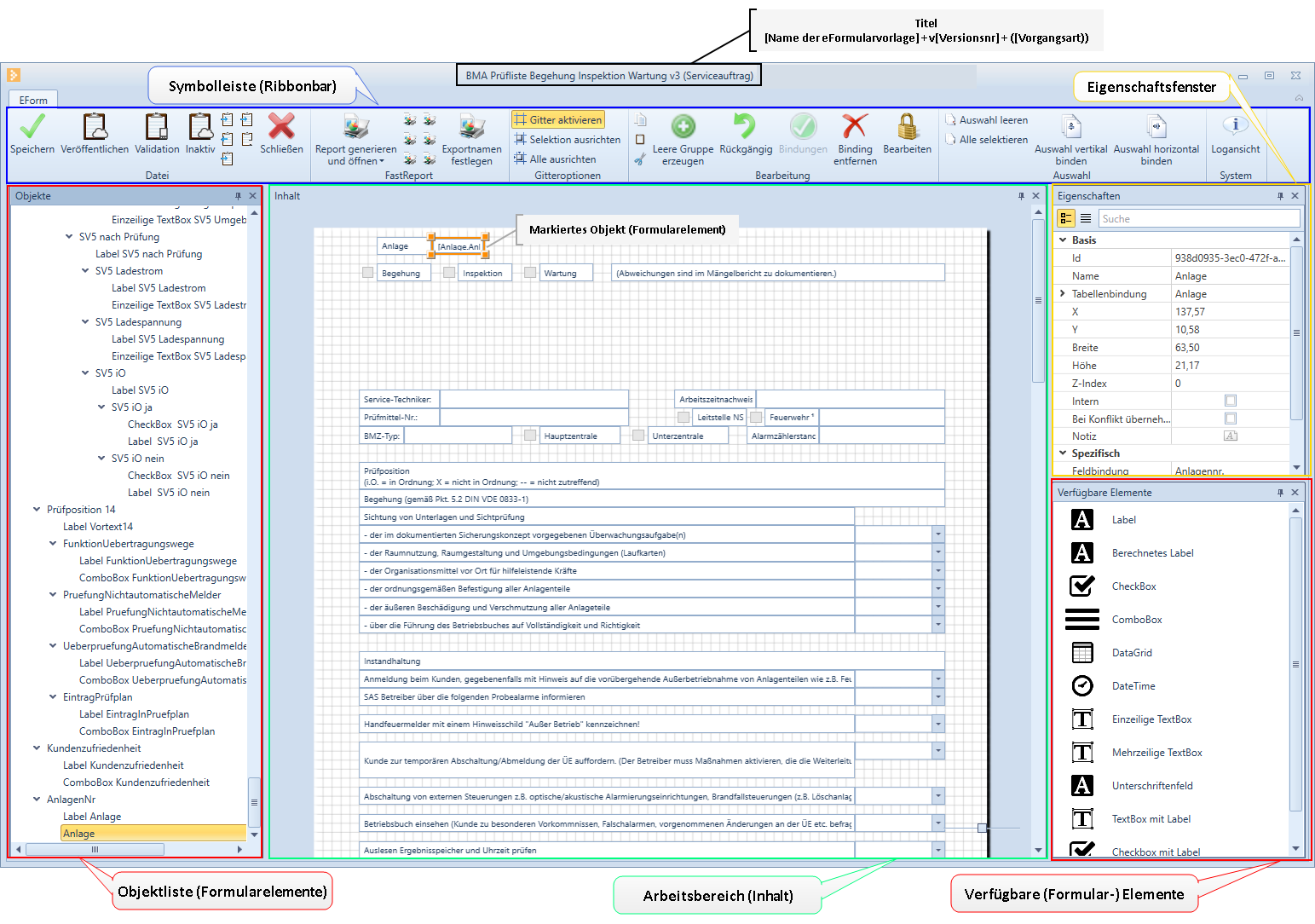
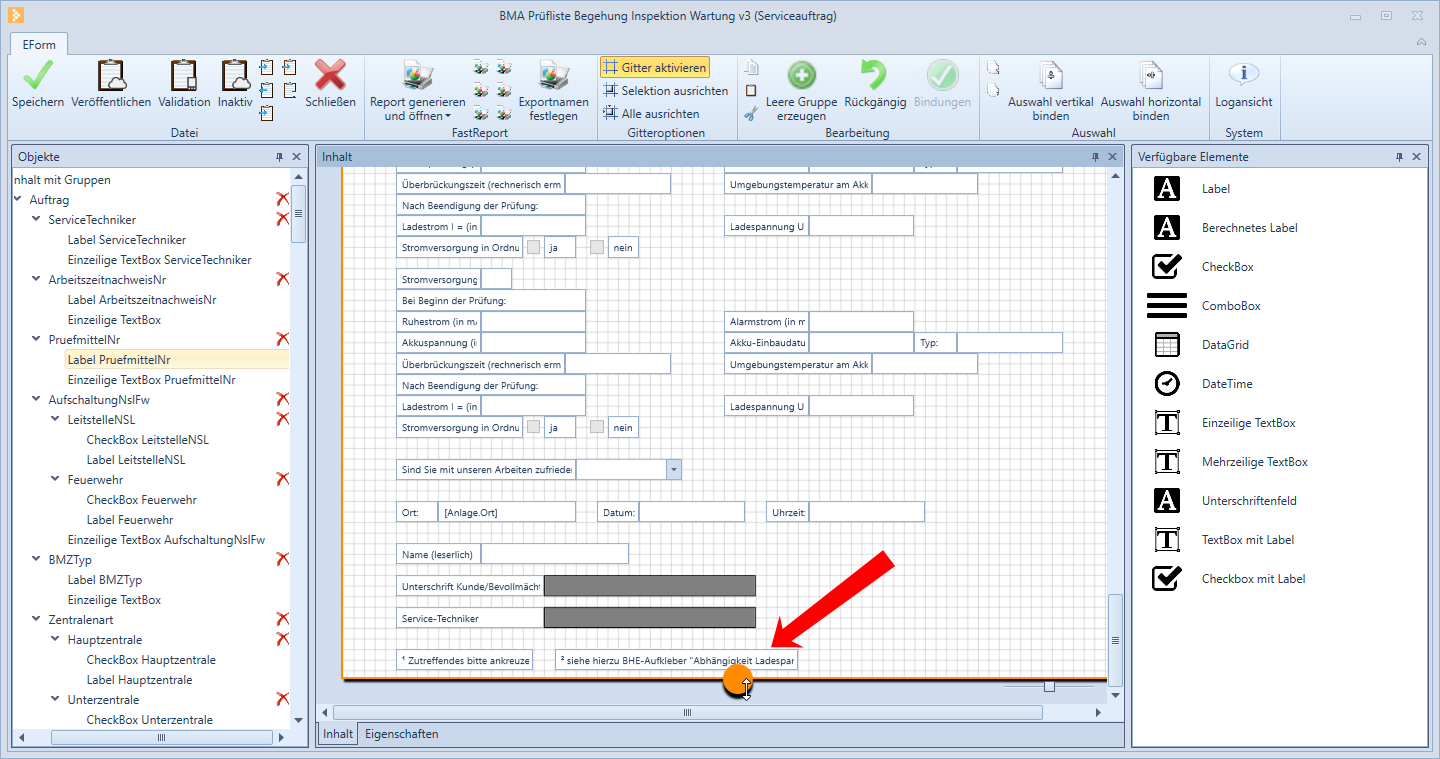
Die folgende Grafik zeigt die Oberfläche:
Elemente des eFormular-Builder Programmfensters
Titelzeile
In der Titelzeile des Programmfensters wird der Name der eFormular-Vorlage mit der Versionsnummer und der Vorgangsart angezeigt.
[Name der eFormular-Vorlage] + v[Versionsnr] + ([Vorgangsart))
Zusätzlich erfolgt in der Titelzeile die Anzeige der Versionsnummer des eFormular Builders.

Wird in der Titelzeile ein Sternchen * hinter dem Vorlagennamen angezeigt, sind noch ungespeicherte Änderungen für die eFormular-Vorlage vorhanden.
Symbolleiste
Über die Symbolleiste haben Sie Zugriff auf die einzelnen Funktionen und Aktionen im Bearbeitungsmodus des eFormular Builders.
Die einzelnen Schaltflächen sind thematisch in Bereichen gruppiert angeordnet.
Je nach Bildschirmauflösung und Größe des Programmfensters werden die Schaltflächen in der Symbolleiste in unterschiedlichen Größen dargestellt.
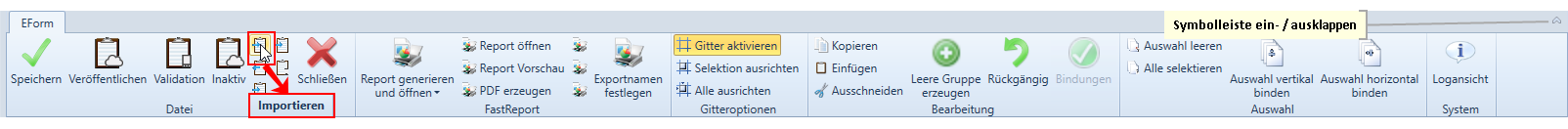
Ist der Platz für die Beschriftung einer Schaltfläche nicht ausreichend, wird nur ein verkleinertes Symbol für die Funktion dargestellt. Wenn Sie den Mauszeiger auf das Symbol halten, wird die Beschriftung / Funktion als Hinweis (Hint) angezeigt.
Die in der Symbolleiste bereitgestellten Funktionen werden unter dem Punkt Funktionen beschrieben.
Objektliste
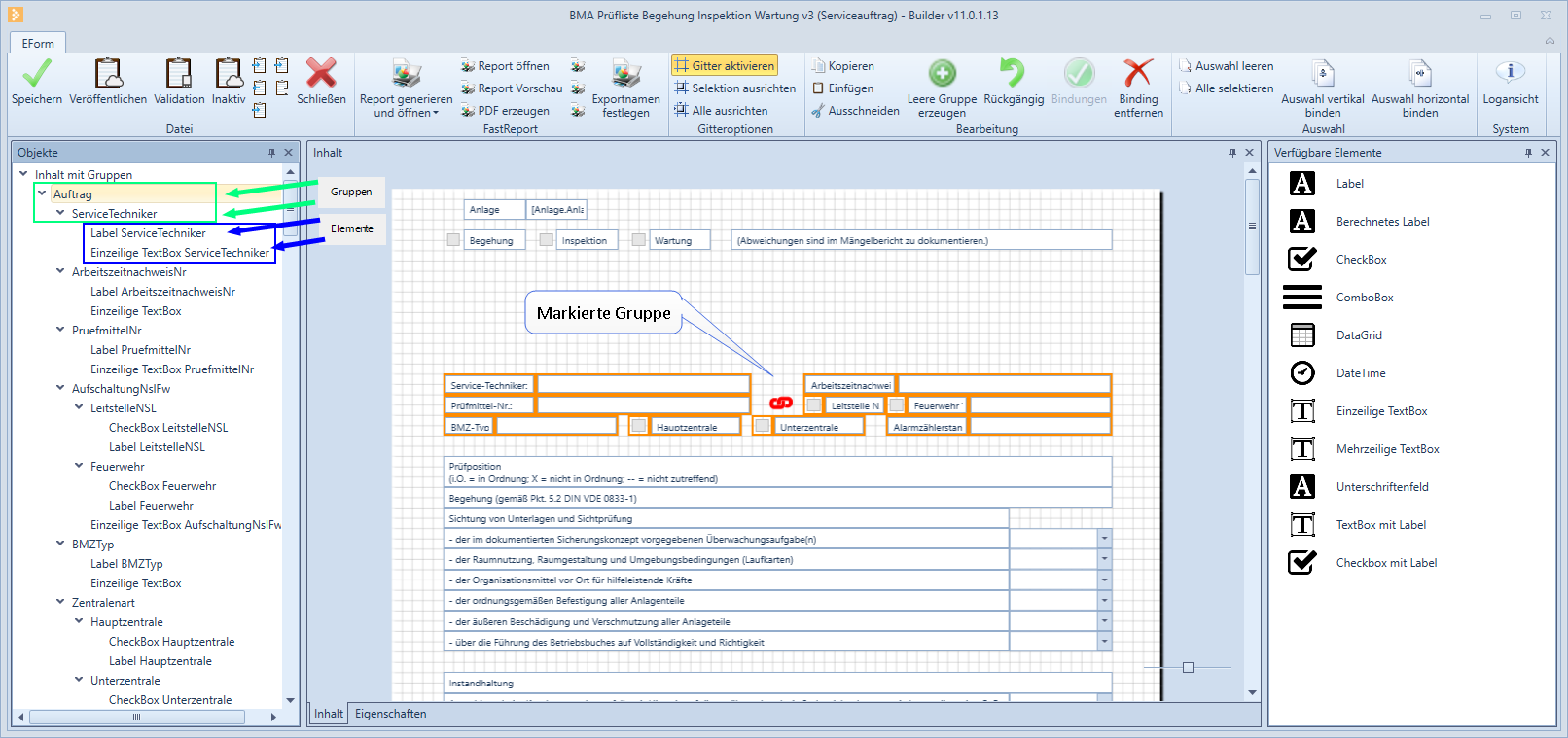
In der Objektliste wird die Struktur der eFormular-Vorlage in einer baumartigen Ansicht angezeigt. Formular-Elemente, die auf der Arbeitsfläche platziert werden, werden in der Objektliste aufgelistet. Zusätzlich werden Gruppen und die der Gruppe zugeordneten Elemente angezeigt.
Gruppenverwaltung
In der Objektliste können neben den Elementen auch Gruppen verwaltet werden. Gruppen sind logische Einheiten, die Abhängigkeiten darstellen.
Gruppen können horizontal oder vertikal gruppiert werden, siehe auch Auswahlen binden (Gruppierungen).
Elemente können in Gruppen organisiert und verschachtelt werden. Da es sich bei den eFormular-Vorlagen am ehesten um ein absolutes Positionssystem handelt, werden die Positionskoordinaten für die Ansicht zum Ausfüllen des eFormulars in ein relatives System überführt. Damit beispielsweise die esmobile-App zuordnen kann, welche Elemente welche Abhängigkeiten besitzen, dienen diese Gruppen als logische Einheit zur hierarchischen Strukturierung der Vorlage.
Auf der Arbeitsfläche spielen Gruppe visuell keine primäre Rolle.
Auf der Abbildung ist zu erkennen, dass die Selektion der Elemente mit einem roten Anker  gekennzeichnet ist. Dies bedeutet, es existiert eine Gruppenzugehörigkeit der Elemente. Ein schwarzes Ankersymbol
gekennzeichnet ist. Dies bedeutet, es existiert eine Gruppenzugehörigkeit der Elemente. Ein schwarzes Ankersymbol  bedeutet, die selektierten Elemente sind noch nicht gruppiert.
bedeutet, die selektierten Elemente sind noch nicht gruppiert.
Diese Gruppe ist im Beispiel Kunden benannt. Die Gruppe Kunden beinhaltet die weitere Gruppe Kunde Plz Ort.
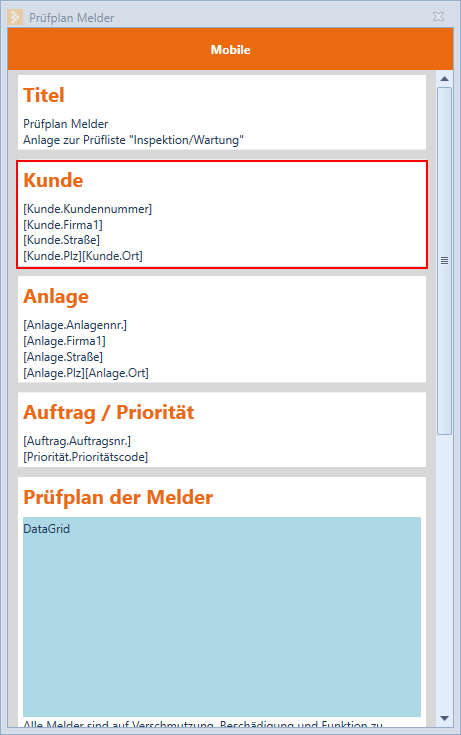
Über die Schaltfläche Mobile Vorschau können Sie einen Eindruck verschaffen, wie sich die Gruppierung auf die Anzeige des eFormular zum Ausfüllen auswirkt.
Haben Sie mehrere Elemente selektiert, wird das schwarze Anker-Symbol  dargestellt. Sie können das Anker-Symbol anklicken, um eine Gruppe zu erzeugen. In der Objektliste wird diese Gruppe als Hierarchie dargestellt wird.
dargestellt. Sie können das Anker-Symbol anklicken, um eine Gruppe zu erzeugen. In der Objektliste wird diese Gruppe als Hierarchie dargestellt wird.
Funktionen Objektliste
Über die Objektliste bzw. dem Objektbaum können Gruppen bequem per Drag-and-Drop verschachtelt, selektiert, umbenannt und auch gelöscht werden.
Formular-Elemente können auch per Drag-and-Drop in eine Gruppe gezogen werden.
![]() Objekte bearbeiten
Objekte bearbeiten
Klicken Sie auf die Stift-Schaltfläche ![]() um den Namen eines Elementes oder einer Gruppe zu ändern.
um den Namen eines Elementes oder einer Gruppe zu ändern.
Grundsätzlich sollten Sie eingefügten Elementen und Gruppen sprechende Namen zuordnen, um auch in umfangreichen eFormularen nicht die Übersicht zu verlieren.
Um zu prüfen, ob eine Gruppe horizontal oder vertikal gebunden ist, klicken Sie in der Objektliste auf die ![]() Stift Schaltfläche.
Stift Schaltfläche.
Im Umbenennen Dialog ist bei horizontal gebundenen Gruppen die Option Horizontal anordnen aktiviert.
![]() Bindung auflösen
Bindung auflösen
Klicken Sie auf die ![]() Schaltfläche hinter einem Gruppennamen, um die Gruppenbindung aufzulösen. Bevor die Gruppenbindung gelöst wird, erfolgt eine Sicherheitsabfrage.
Schaltfläche hinter einem Gruppennamen, um die Gruppenbindung aufzulösen. Bevor die Gruppenbindung gelöst wird, erfolgt eine Sicherheitsabfrage.
Arbeitsbereich (Inhalt)
Auf dem Arbeitsbereich werden die eFormular-Elemente platziert. Es können Elemente aus der Liste Verfügbare Elemente per Drag-and-drop auf den Arbeitsbereich gezogen werden.
Die Reihenfolge und Gruppierung der Elemente wirkt sich dabei auf die Ansicht des eFormulars zum Ausfüllen aus, insbesondere auf einem mobilen Endgerät unter esmobile oder esweb.
Die im Arbeitsbereich getroffene Anordnung von Elementen entspricht nur grob der endgültigen Version des eFormular zum Ausfüllen.
Abhängig von der verwendeten Plattform zum Anzeigen des eFormular (Smartphone, Tablet, Browser, eFormular Client) wird die Darstellung von jeweiligen Endgerät bestimmt.
Über die Funktion Mobile Vorschau können Sie sich einen ersten Eindruck von der Version auf einem mobilen Endgerät machen.
Für die Ausgabe einer PDF wird ein gesonderter FastReport verwendet, der abweichend gestaltet werden kann.
Für jedes Element / Gruppe auf dem Arbeitsbereich wird ein Eintrag in der Objektliste erzeugt.
Wird ein Element auf der Arbeitsfläche markiert, werden die Eigenschaften des Objekts in der Eigenschaftenliste angezeigt. Die zur Verfügung stehenden Eigenschaften sind dabei vom eFormulartyp abhängig.
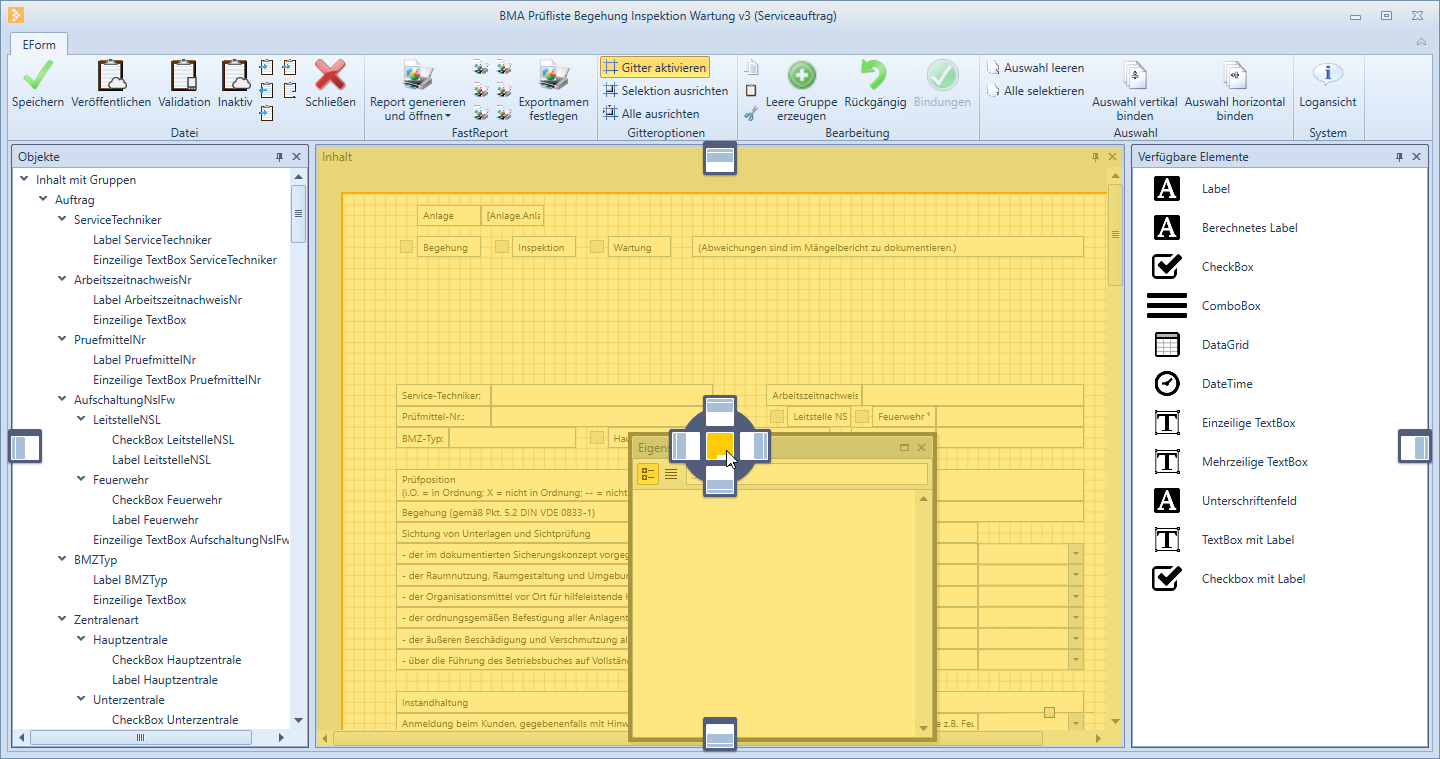
Größe des Arbeitsbereichs anpassen
Der Arbeitsbereich an sich ist flexibel und lässt sich über den orange-farbenen Kreis größer bzw. kleiner ziehen. Dies wird durch die folgende Abbildung dargestellt:
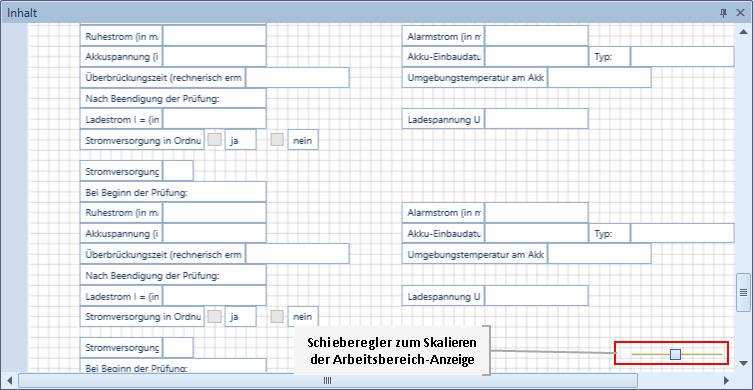
Anzeige Arbeitsbereich skalieren
Für die einfachere Bearbeitung einer eFormular-Vorlage kann die Anzeige des Arbeitsbereich skaliert werden. Verwenden Sie den Schieberegler rechts unten um die Anzeige zu vergrößern / zu verkleinern.
Eigenschaftsfenster
Werden eFormular-Elemente auf der Arbeitsfläche oder in der Objektliste markiert, werden die Eigenschaften des Element in diesem Fenster angezeigt. Eine Bearbeitung der Element-Eigenschaften im Eigenschaftsfenster ist möglich.
Beispielsweise kann ein Element per Maus verschoben oder per Eingabe über die Positionseigenschaften wie X und Y gesetzt werden.
Die im Arbeitsbereich getroffene Anordnung von Elementen entspricht nur grob der endgültigen Version des eFormular zum Ausfüllen.
Abhängig von der verwendeten Plattform zum Anzeigen des eFormular (Smartphone, Tablet, Browser, eFormular Client) wird die Darstellung von jeweiligen Endgerät bestimmt.
Über die Funktion Mobile Vorschau können Sie sich einen ersten Eindruck von der Version auf einem mobilen Endgerät machen.
Für die Ausgabe einer PDF wird ein gesonderter FastReport verwendet, der abweichend gestaltet werden kann.
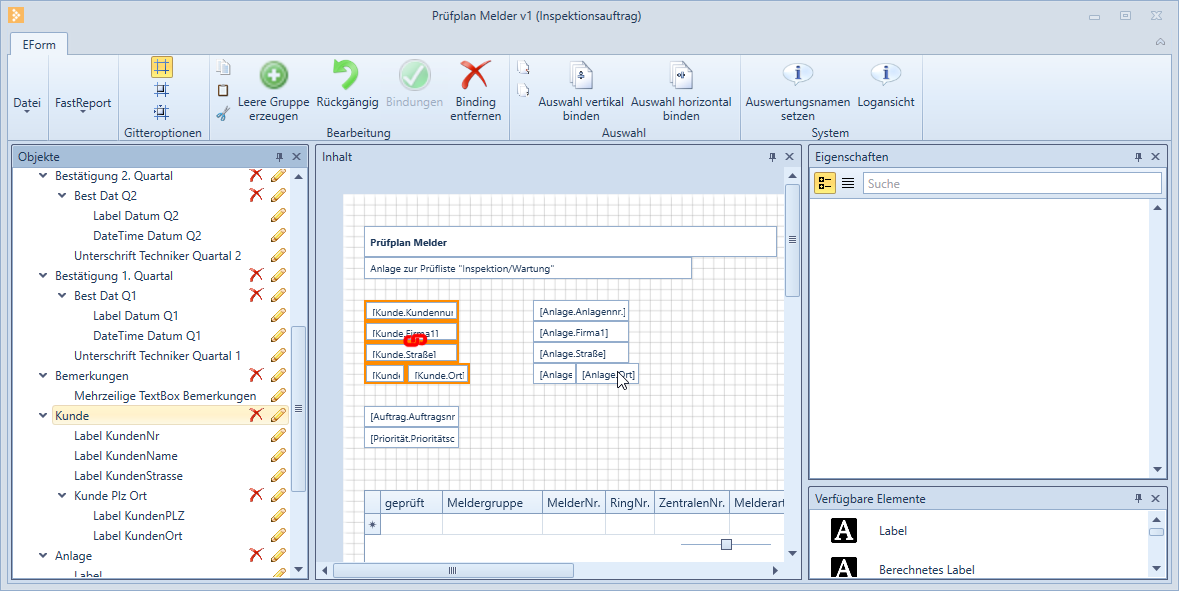
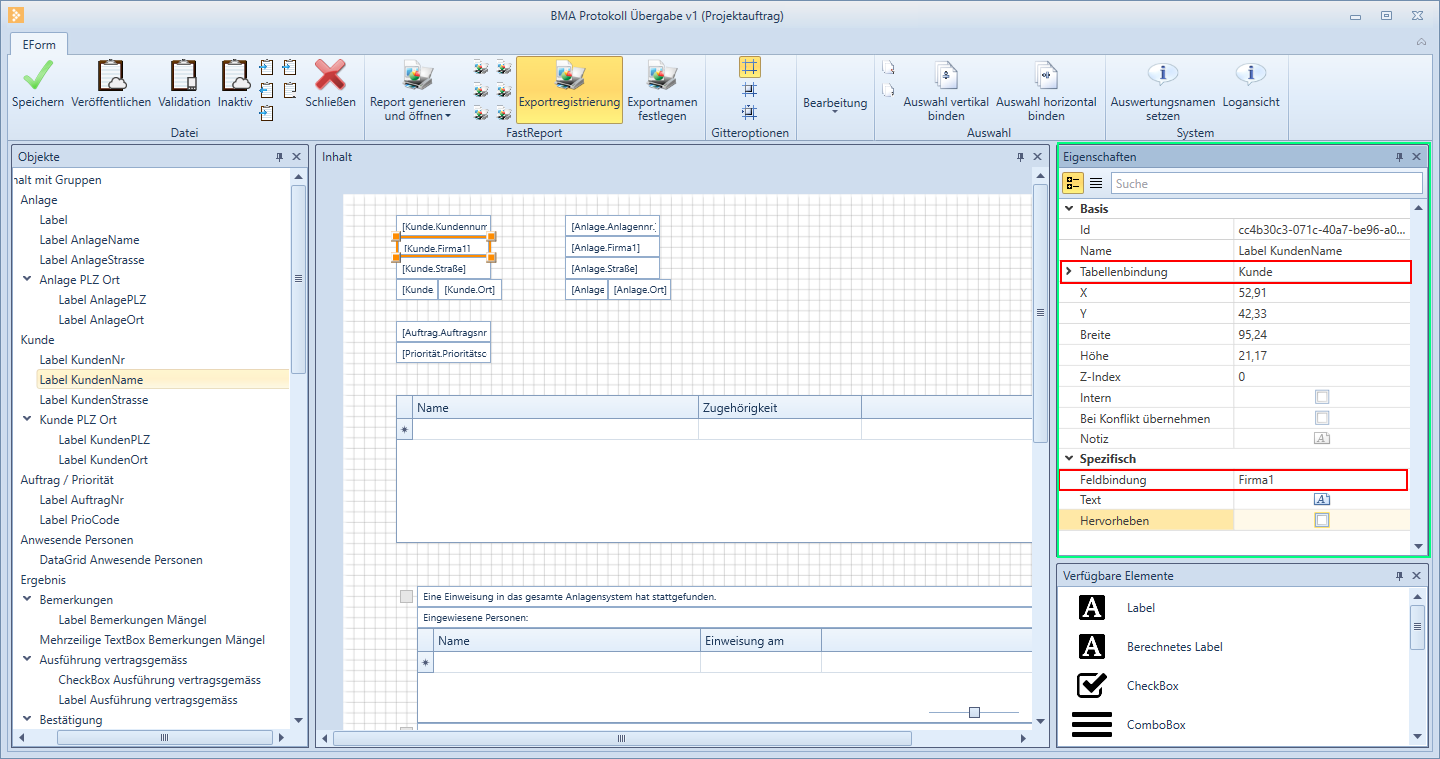
Über die Bindungsfelder Tabellenbindung und Feldbindung können Sie eine Datenbanktabelle und die zugehörigen Datenbankfelder an ein Element binden.
Verfügbare Tabellenbindungen ergeben sich aus der gewählten Vorgangsart
Tabellenbindung / Feldbindung
In der folgenden Abbildung ist zu erkennen, dass das selektierte Element vom Typ Label auf das Feld Firma1 der Tabelle Kunde gebunden ist.
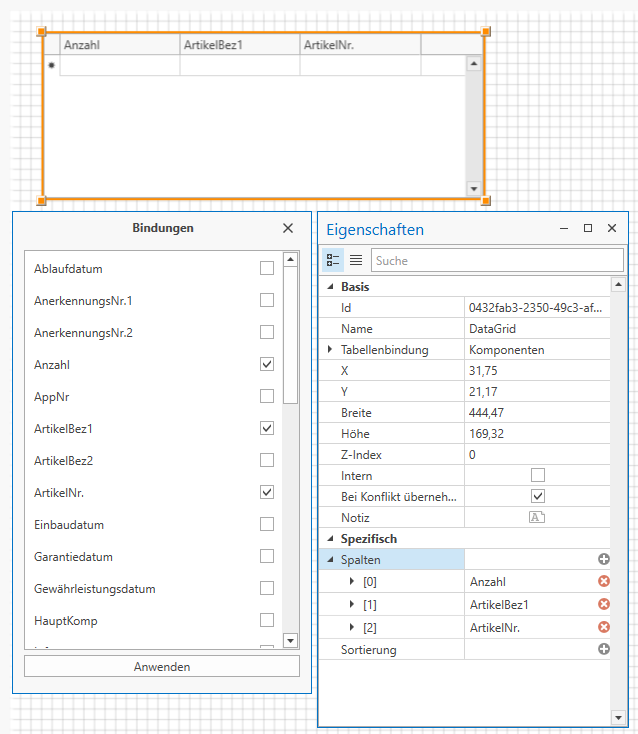
Eine Feldbindung kann im DataGrid nicht durch manuelles Hinzufügen einer Spalte im Eigenschaftseditor erreicht werden.
Um eine Feldbindung zu erreichen, ist es notwendig zunächst die DataGrid Komponente anzuklicken. Anschließend kann in der oberen Leiste die Schaltfläche Bindungen verwendet werden. In dem anschließenden Dialog werden jetzt alle gewünschten Felder ausgewählt. Danach diese durch die Schaltfläche Anwenden direkt in den Eigenschaftseditor unter Spalten übernommen.
Weiter können hier beispielsweise die Spalten des DataGrids oder die verfügbare Datenmenge der Combobox definiert werden.
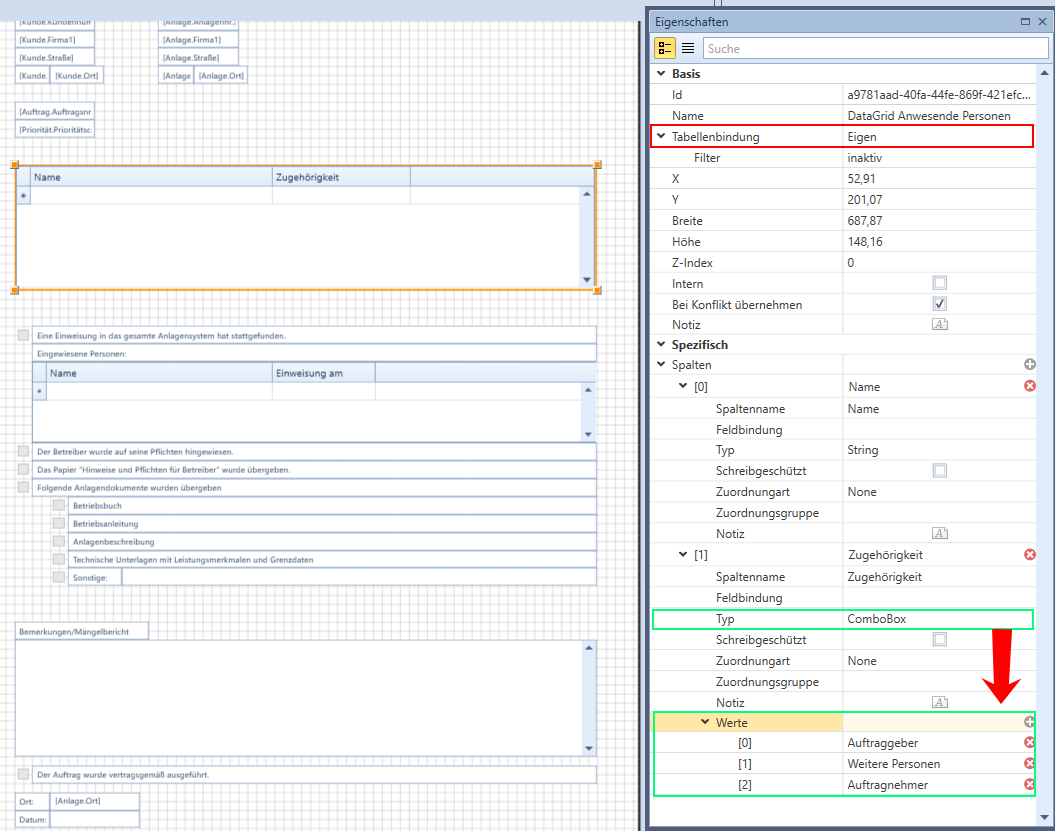
DataGrid (freie Eingabe)
Dies ist ein Beispiel für ein DataGrid mit freien Eingabewerten mit der Tabellenbindung Eigen. Die zweite Spalte ist von Typ ComboBox und erlaubt die Auswahl von vorher festgelegten Werten.
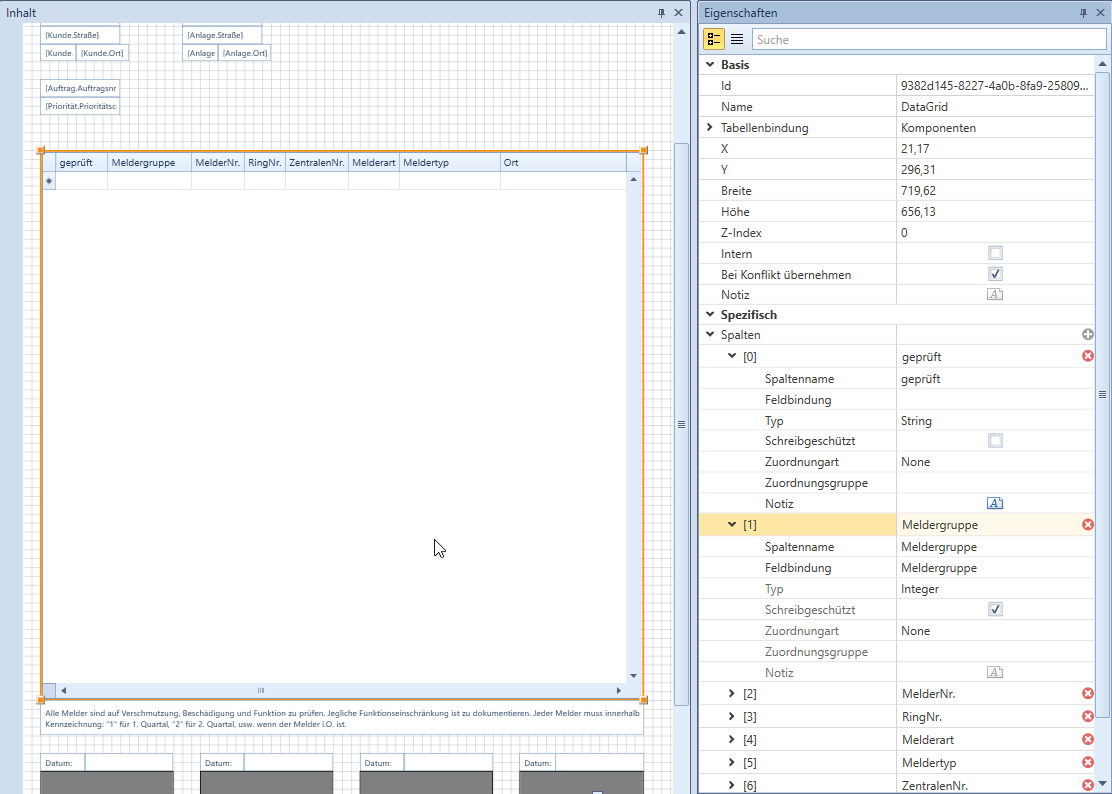
DataGrid mit Tabellenbindung
In diesem Beispiel ist das DataGrid an eine Tabelle gebunden (Feld Tabellenbindung).
Neben der Auswahl von Datenbankfelder (Feld Feldbindung) sind auch freie Eingabefelder möglich (zum Beispiel Spalte geprüft).
Die Ziffern in eckigen Klammern [] geben an, in welcher Reihenfolge die Spalten im eFormular angezeigt. Dieser Reihenfolge wird automatisch bei der Zuordnung der Spalten vergeben und kann nicht geändert werden.
Für die Änderung der Reihenfolge, wählen Sie das DataGrid auf der Arbeitsfläche aus und wechseln in den Bearbeitungsmodus (Schaltfläche Bearbeiten oder F2). Sie können die Spalten mit der Maus an die gewünschte Stelle verschieben.
Mit der + Schaltfläche kann ein Wert erfasst werden. Mit der X-Schaltfläche können Werte gelöscht werden.
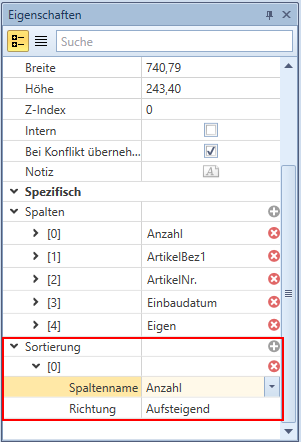
Sortierspalten DataGrid
Im eFormularBuilder können Sortierspalten in den Eigenschaften der DataGrids angegeben werden. Diese Eigenschaften werden bei der Erstellung des FAST Reports mit übergeben.
Dabei gelten die folgenden Bedingungen:
-
Die Standardsortierung richtig sich nach dem Primärschlüssel der Tabelle.
-
Es können nur Spalten der gewählten Haupttabelle ausgewählt werden.
-
Es können nur Spalten gewählt werden die im DataGrid bereits vorgesehen sind
-
Jedes Sortierfeld kann auf- bzw. absteigend sortiert werden.
-
Wird eine Haupttabelle in mehreren DataGrids verwendet, so überträgt sich die Sortierung auf alle diese DataGrids. Dabei wird die Sortierung des ersten gefundenen DataGrids mit dieser Haupttabelle verwendet.
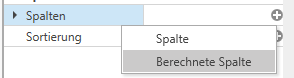
Berechnete Spalten im DataGrid
Im eFormular Builder ist es möglich in einem DataGrid (Tabelle / Liste) berechnete Spalten zu verwenden.
Nachfolgend ein einfaches Beispiel welches die Funktionsweise erläutern soll.
Ziel: Eine Summenspalte soll die Summe aus zwei anderen Spalten enthalten.
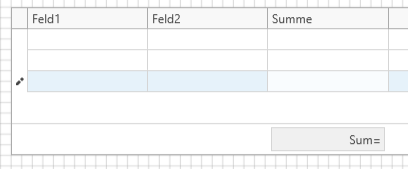
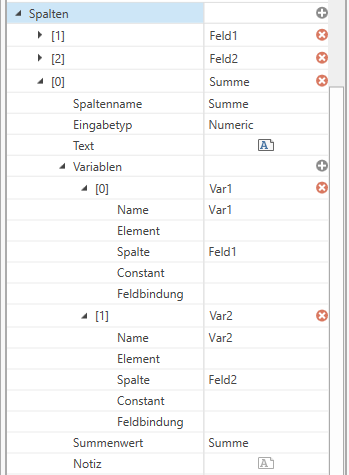
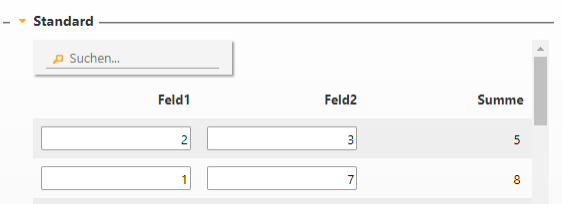
Dazu werden neben den zwei normalen Spalten Feld1 und Feld2 die berechnete Spalte Summe angelegt.
Das DataGrid wird anschließend in etwa wie folgt aussehen:
Über die Eigenschaften ist es jetzt notwendig entsprechende Verknüpfungen vorzunehmen und Variablen für die Berechnung anzulegen.
Für die Spalte Summe werden dazu zunächst zwei Variablen, im Beispiel Var1 und Var2 genannt angelegt. Diese erhalten jeweils eine Spaltenanbindung zu Feld1 und Feld2.
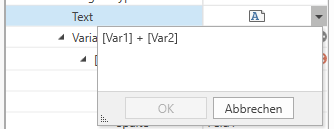
Die eigentliche Berechnung wird im Feld Text der Spalte Summe eingefügt.

Die Formel dafür lautet [Var1] + [Var2].
Damit ist der Vorgang abgeschlossen. Das eFormular kann gespeichert und veröffentlicht werden. In esweb stellt sich das Beispiel dann wie folgt dar:

Berechnete Felder können auch komplexere Formeln enthalten. Sofern Sie diesbezüglich Unterstützung benötigen, nehmen wir gerne Ihren Auftrag dafür entgegen.
DataGrid im FAST Report
Für jedes DataGrid wird ein eigenes Databand (als untergeordnetes Databand) angelegt, damit es nicht zu unerwünschten Verschiebungen kommt.
ComboBox
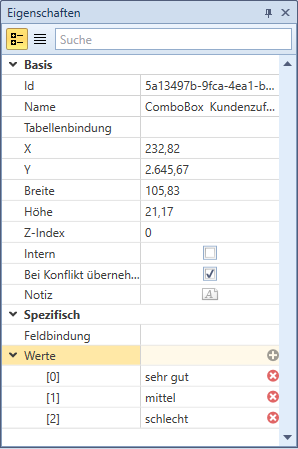
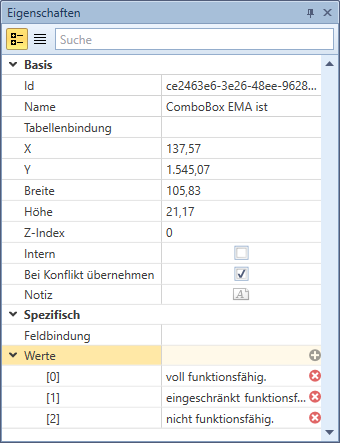
Die Elemente, die in einer ComboBox zur Auswahl stehen, können im Feld Werte im Bereich Spezifisch erfasst werden.
Mit der + Schaltfläche kann ein Wert erfasst werden. Mit der X-Schaltfläche können Werte gelöscht werden.
Die Ziffern in eckigen Klammern [] geben an, in welcher Reihenfolge die Werte im eFormular zur Auswahl angeboten werden. Dieser Reihenfolge wird automatisch bei der Eingabe vergeben und kann nicht geändert werden.
Für die Änderung der Reihenfolge löschen Sie die Werte und geben Sie diese in der gewünschten Reihenfolge neu ein.
Weitere Optionen wie Intern oder Pflichtfeld geben an, ob das Element für eine spätere Zusammenfassung nach außen (beispielsweise Kunde) sichtbar ist oder ob es notwendig ist ein Feld auszufüllen bevor das eFormular abgeschlossen werden kann.
Die Unterteilung zwischen Basis und Spezifisch sagt lediglich aus, dass es Eigenschaften gibt, die auf alle Elementtypen zutreffen, während es genauso Eigenschaften gibt, die abhängig vom Elementtyp sind.
Sind Gruppen im Arbeitsbereich oder in der Objektliste markiert, werden keine Eigenschaften angezeigt.
Der Name eines Elements kann geändert werden.
Grundsätzlich sollten Sie eingefügten Elementen und Gruppen sprechende Namen zuordnen, um auch in umfangreichen eFormularen nicht die Übersicht zu verlieren.
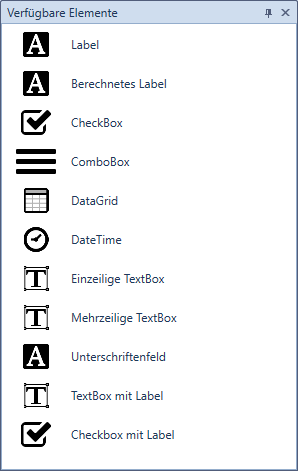
Liste Verfügbare Formularelemente
Die zur Verfügung stehenden eFormular-Elemente werden in dieser Liste angezeigt. Sie die verfügbaren Elemente mit gedrückter linker Maustaste auf die Arbeitsfläche ziehen und dort ablegen (Drag-and-drop).
Folgende Elemente sind verfügbar:
 Label
Label
Ein Element zur Darstellung von ein- oder mehrzeiligem Text.
Auch Anzeige von Elementen aus dem esoffice, zum Beispiel Auftragsnummer.
Der Text eines Labels kann beim Ausfüllen des eFormulars nicht verändert werden.
 Berechnetes Label
Berechnetes Label
Dieses Element kann zur Berechnung von Werten verwendet werden, zum Beispiel, um die Überbrückungszeit aus eingegebenen Werten zu errechnen.
Die Berechnung erfolgt beim Aufruf, wenn Daten vorhanden sind, ansonsten wird die Berechnung beim Speichern des eFormular ausgeführt.
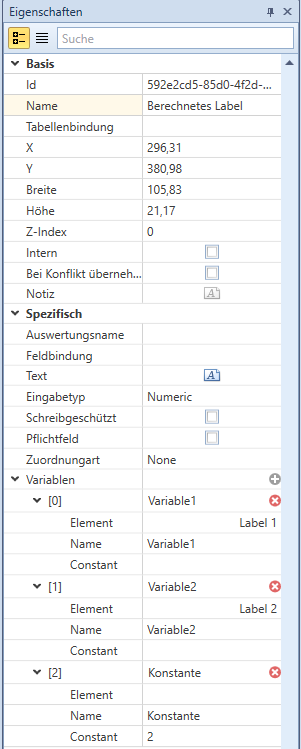
Für berechnete Felder können Sie im Eigenschaftsfenster im Bereich Spezifisch folgende Werte hinterlegen:
Feldbindung
Haben Sie im Bereich Basis unter Tabellenbindung eine Datenbanktabelle ausgewählt, können Sie hier ein Datenbankfeld aus der Auswahl übernehmen.
Text
In diesem Feld wird die eigentliche Berechnungsformel hinterlegt, zur Berechnung können Werte, Variablen und Konstanten verwendet werden.
Variablennamen werden in eckigen Klammer [] angegeben.
Eingabetyp
Wählen Sie den Datentyp für das berechnete Feld aus. Verwenden Sie den Datentyp String, um zum Beispiel Texte zu kombinieren (aneinander reihen). Den Datentyp Numeric können Sie für Berechnungen mit Variablen und Konstanten einsetzen.
Achten Sie bei Berechnungen darauf, dass alle Werte den gleichen Datentyp haben.
Variablen
Hier können Sie über die + Schaltfläche Variablen zur Berechnung anlegen.
 Checkbox (Option)
Checkbox (Option)
Ein Element, das die Zustände aktiv oder inaktiv annehmen kann.
 Combobox
Combobox
Ein Element, das einen Wert aus einer definierten Menge annehmen kann. Die verfügbaren Werte können Sie im Eigenschaftsfenster im Bereich Spezifisch im Feld Werte anlegen.
 DataGrid
DataGrid
Ein komplexes Element, welches eine Tabelle darstellt. Es können statische Daten (zum Beispiel manuell eingetragene Werte), aber auch dynamische Werte (zum Beispiel aus einer Datenbank) hinterlegt werden.
Tabellen ohne Bindung sind statisch, es ist erforderlich die Anzahl der Zeilen vorher festzulegen. Bei nachträglichen Änderungen an der Anzahl der Zeilen, löschen Sie vor dem Zusammenführen das bisherige DataGrid aus dem Report.
 DateTime
DateTime
Ein änderbares Datumsfeld (derzeit keine Uhrzeitunterstützung).
 Einzeilige TextBox
Einzeilige TextBox
Ein Textfeld, in dem einzeiliger Text hinterlegt werden kann. Dieser Text lässt sich bearbeiten.
 Mehrzeilige TextBox
Mehrzeilige TextBox
Ein Textfeld, in dem mehrzeiliger Text hinterlegt werden kann. Dieser Text lässt sich bearbeiten.
 Unterschriftenfeld
Unterschriftenfeld
Ein Element, welches bei der Ausführung mit einer Unterschrift gefüllt wird.
Ist beim Anlegen des eFormulars die Option Nachträglich bearbeitbar aktiviert worden, ist es nicht möglich ein Unterschriftenfeld einzufügen.
 TextBox mit Label
TextBox mit Label
Ein zusammengesetztes Element.
Es beinhaltet eine horizontal ausgerichtete Gruppe, die aus einem Label und einer Einzeiligen TextBox besteht. Erleichtert die Abbildung von beschrifteten Eingabefeldern.
 Checkbox mit Label
Checkbox mit Label
Ein zusammengesetztes Element.
Es beinhaltet eine horizontal ausgerichtete Gruppe, die aus einem Label und einer Checkbox (Option) besteht.
Erleichtert die Einbindung von beschrifteten Checkboxen.
Grundsätzlich sollten Sie eingefügten Elementen und Gruppen sprechende Namen zuordnen, um auch in umfangreichen eFormularen nicht die Übersicht zu verlieren.
Docking
Die Programmelemente unterhalb der Symbolleiste können bei gedrückter linker Maustaste auf die Titelleiste an bestimmten Haltepunkten platziert / angedockt werden.
Die individuelle Gestaltung des Programmfensters (Docking) wird beim Beenden des eFormular Builder wieder in den Auslieferungszustand versetzt.
Fenster abdocken
Um ein Fenster abzudocken, klicken Sie auf den Titel-Bereich des Fensters und bewegen es mit der gedrückten linken Maus-Taste in eine beliebige Richtung.
Das Fenster wird so abgedockt und ist nun wieder als eigenständiges Fenster auf der Arbeitsfläche vorhanden.
Alle anderen Fenster, die noch angedockt sind, nehmen automatisch den Platz ein, der durch das Abdocken frei geworden ist.
Fenster andocken
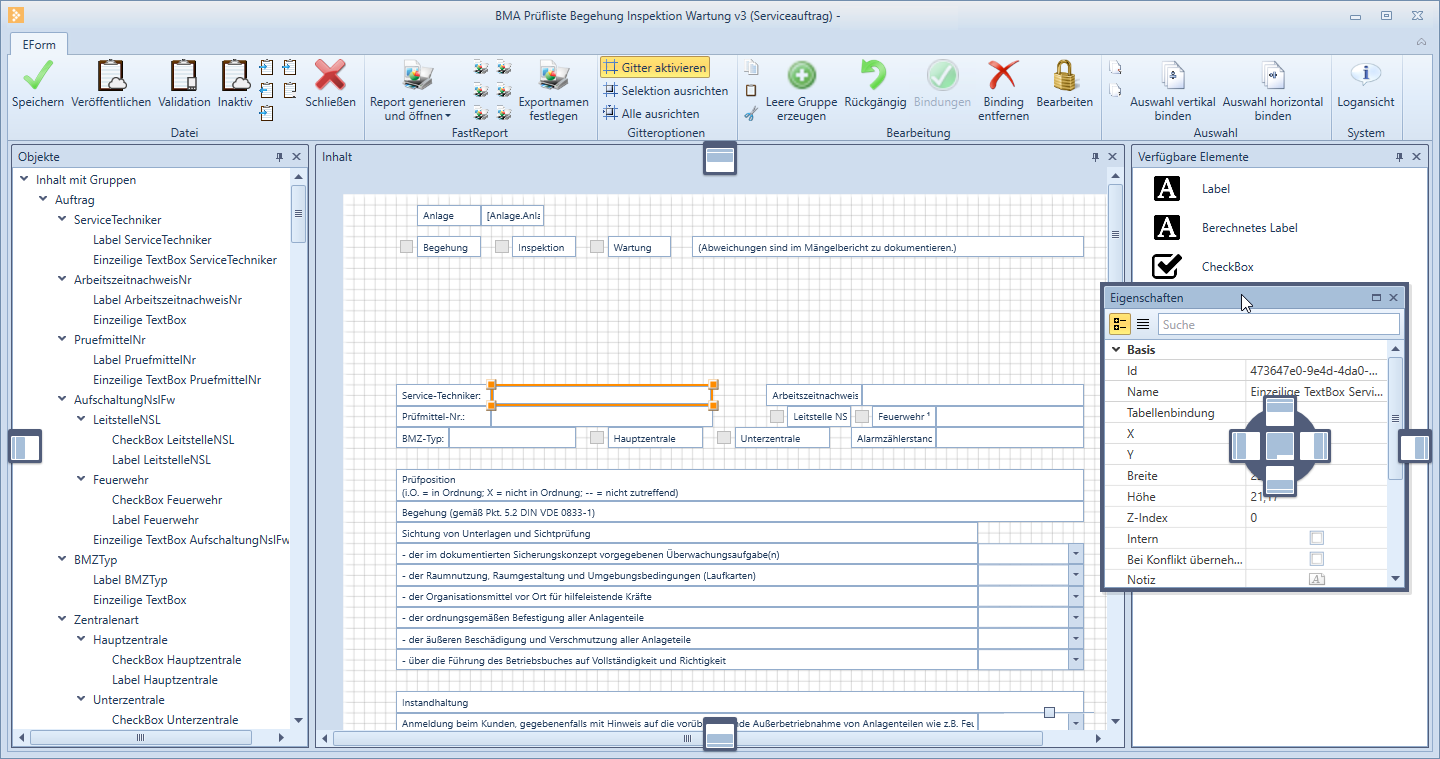
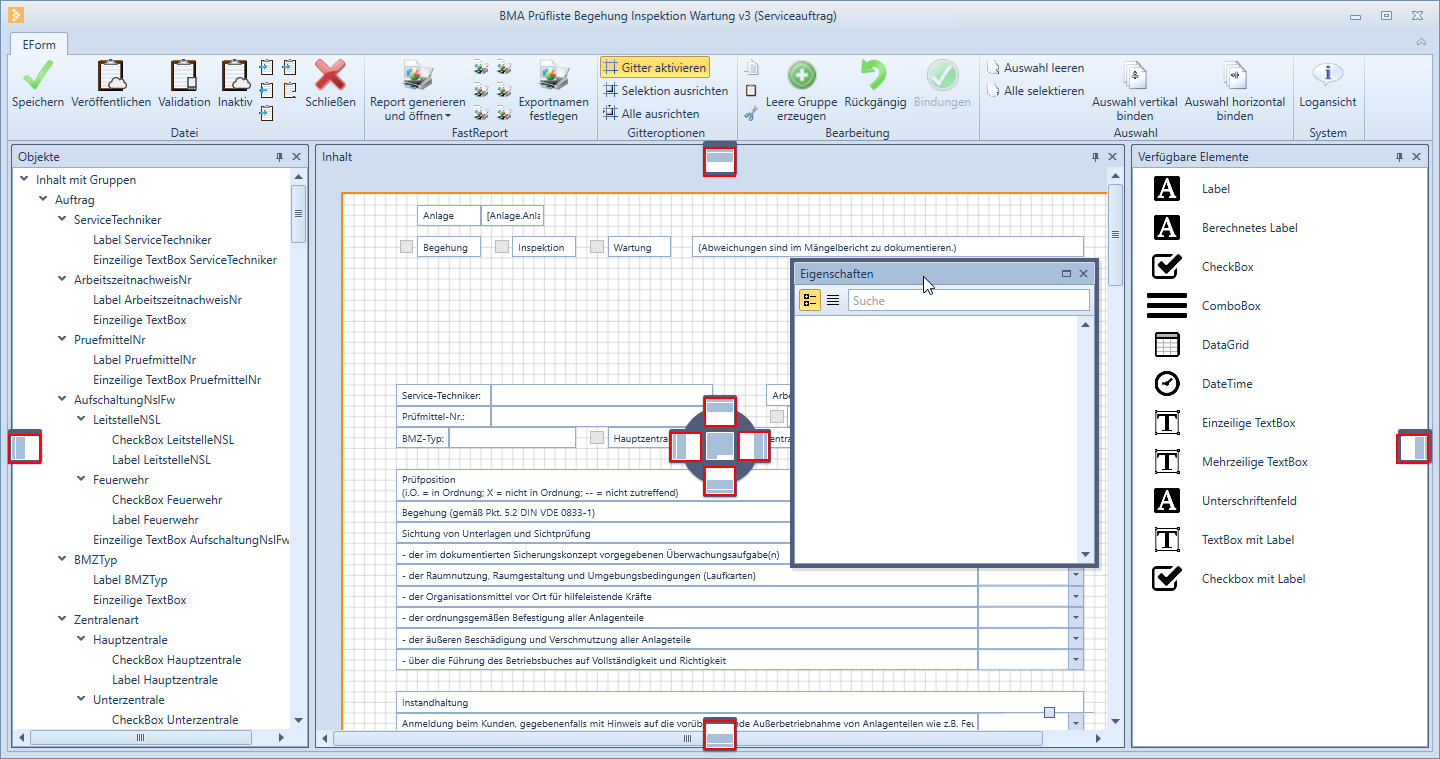
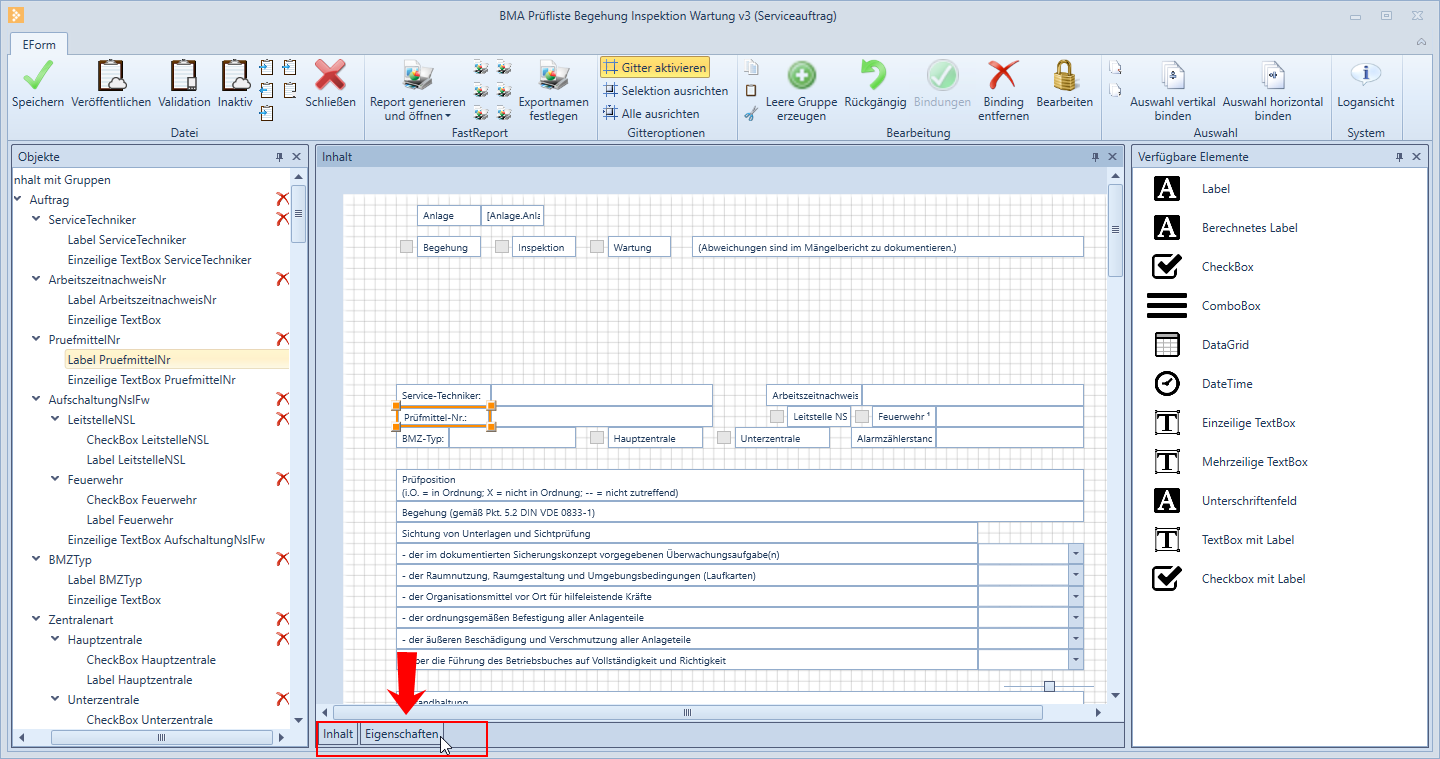
Um ein Fenster anzudocken, klicken und ziehen Sie es im Titelbereich auf die Oberfläche, bis die Docking-Symbole erscheinen (im Screenshot rot umrahmt dargestellt).
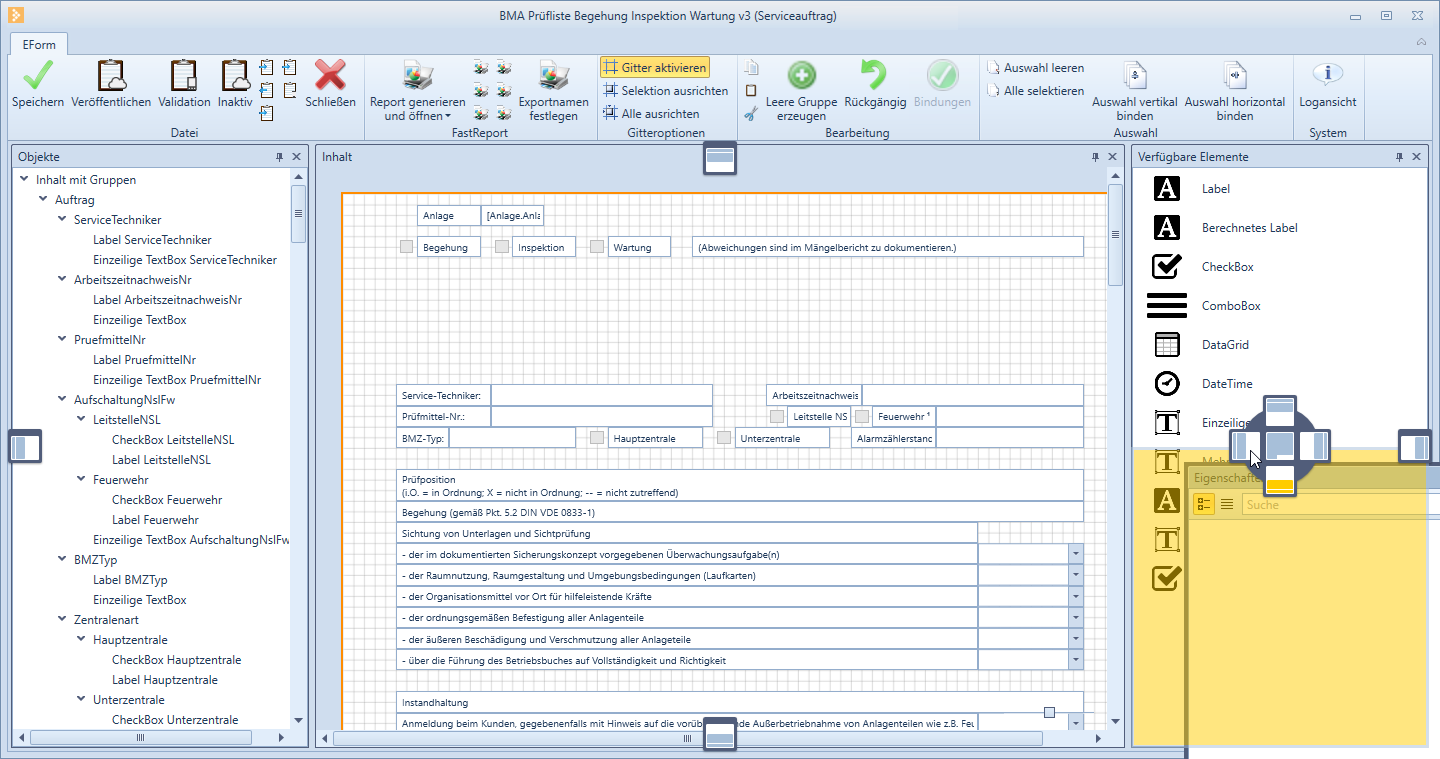
An dieser Stelle kann das Fenster an den Rändern angedockt werden. Wenn Sie nun das Fenster auf eines der Symbole verschieben, wird der Bereich farbig hinterlegt dargestellt.
Der markierte Bereich stellt die Fläche dar, an dem das Fenster beim Loslassen angezeigt wird. Dabei werden alle anderen Fenster neu angeordnet.Fenster können aber auch in jeweiligen anderen Fenstern angedockt werden.
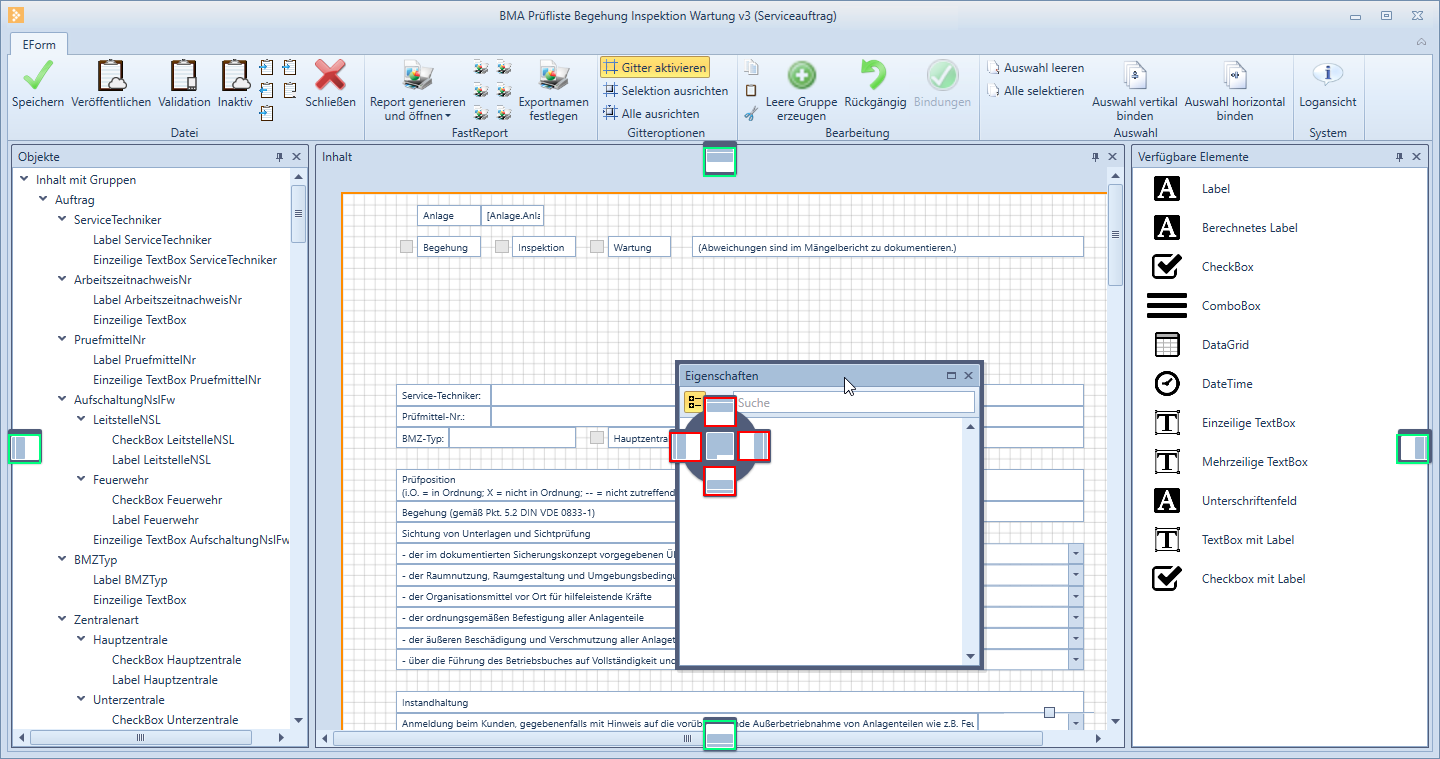
Die grün umrahmten Dockingsymbole sind in diesem Fall die Hauptdockingpunkte, die Sie bereits aus dem ersten Beispiel kennen.
Die rot umrahmten Dockingsymbole werden verwendet um zwei Fenster auf einer gemeinsamen Fläche zusammen anzuordnen. Dies kann den Symbolen gemäß unter- oder nebeneinander geschehen.
Generell kann jedes Fenster an andere Fenster angedockt werden.
![]()
Dockingbar
Die äußeren Symbole geben die Seite an, an der das Fenster angedockt werden soll. Der Bereich wird wie oben farbig hinterlegt angezeigt.
Das Symbol in der Mitte bedeutet, dass ein Fenster parallel in einem anderen Fenster in einem gesonderten Register angezeigt wird. Dieses Register wird automatisch angelegt.
Docking Zusatzfunktionen
Register anlegen
Wenn Sie mehrere Fenster miteinander verbinden möchten, versetzen Sie das Fenster in den Docking-Modus (Klicken und Halten des Fensters) und ziehen Sie es auf das mittlere Symbol der ![]() Dockingbar .
Dockingbar .
Nun wird der gesamte Bereich farblich hinterlegt und beim Loslassen werden beide Fenster jeweils als Register abgelegt.
Zwischen den Registern können Sie mit einem einfachen Klick wechseln. Das jeweils aktive Register ist heller dargestellt und ist mit dem Fenster verbunden.
Wenn Sie ein Register aus einem Fenster herauslösen möchten, klicken und halten Sie das Register und bewegen Sie diesen in eine beliebige Richtung.
Das Register wird nun herausgelöst und steht wieder als eigenständiges Fenster zur Verfügung.
Verbergen / Auto-Verbergen
Eine andere Möglichkeit viele Fenster und Module zu organisieren, ist es diese zu Verbergen. Das bedeutet Fenster werden nicht immer angezeigt.
Jedes angedockte Fenster besitzt an der rechten oberen Ecke ein kleines Symbol mit eines Pins![]() (Nadel):
(Nadel):
Wenn dieses Pin-Symbol ![]() senkrecht zusehen ist, wird das Fenster dauerhaft angezeigt. Um das Fenster auszublenden, klicken Sie einmal auf das Pin-Symbol.
senkrecht zusehen ist, wird das Fenster dauerhaft angezeigt. Um das Fenster auszublenden, klicken Sie einmal auf das Pin-Symbol.
Das Fenster verschwindet nun in einem kleinen Register am Rand der Arbeitsfläche.
Wenn Sie sich nun mit der Maus über das Register bewegen, wird das verborgene Fenster über allen anderen Fenstern dargestellt ohne die Position oder Größe dieser zu verändern.
Wenn Sie das waagrechte Pin-Symbol ![]() anklicken wird das Fenster wieder dauerhaft auf der Arbeitsfläche angezeigt.
anklicken wird das Fenster wieder dauerhaft auf der Arbeitsfläche angezeigt.
Die Registerleisten werden an jeder Seite des Hauptdocking-Fensters angezeigt. Die Platzierung des Registers hängt davon ab, wo dieses vor dem Verbergen platziert war. Fenster weiter oben werden also oben verborgen, Fenster weiter rechts werden demnach rechts verborgen. Sie können diese Register aber problemlos an eine andere Stelle verschieben. Klicken, halten und verschieben Sie ein Register in eine andere Register-Leiste
Fenstergröße anpassen
Durch das Docking teilen sich mehrere Fenster eine Fläche. Dabei bekommt jedes Fenster eine berechnete Größe zugewiesen.
Da es Fenster gibt, die mehr oder weniger Platz benötigen, können Sie die Fenster nachträglich in der Größe verändern.
![]()
![]()
Um die Größe zu verändern bewegen Sie die Maus auf den Zwischenbereich zwei angedockter Fenster, bis das Symbol zweier Pfeile (senkrecht ![]() / waagerecht
/ waagerecht ![]() möglich) erscheint.
möglich) erscheint.
Wenn Sie die Maus nun gedrückt halten, können beide angrenzenden Fenster der Pfeilrichtung entsprechend größer und kleiner gezogen werden.